Der ultimative Leitfaden zu Googles 2022 Core Web Vitals
Googles neueste Algorithmus-Updates für das Seitenerlebnis – in erster Linie die viel diskutierten Core Web Vitals – treten im Mai 2021 in Kraft. Aber falls Sie sich nicht bewusst sind, was dies für SEO oder Ihren BigCommerce bedeutet Website, keine Sorge – wir sind für Sie da.
In diesem Leitfaden besprechen wir die Seitenerfahrungssignale von Google, einschließlich Core Web Vitals, Möglichkeiten, wie Sie die Seitenerfahrung messen können, und spezifische Ressourcen, die Sie nutzen können, um Ihre SEO- und Website-Erfahrung zu verbessern.
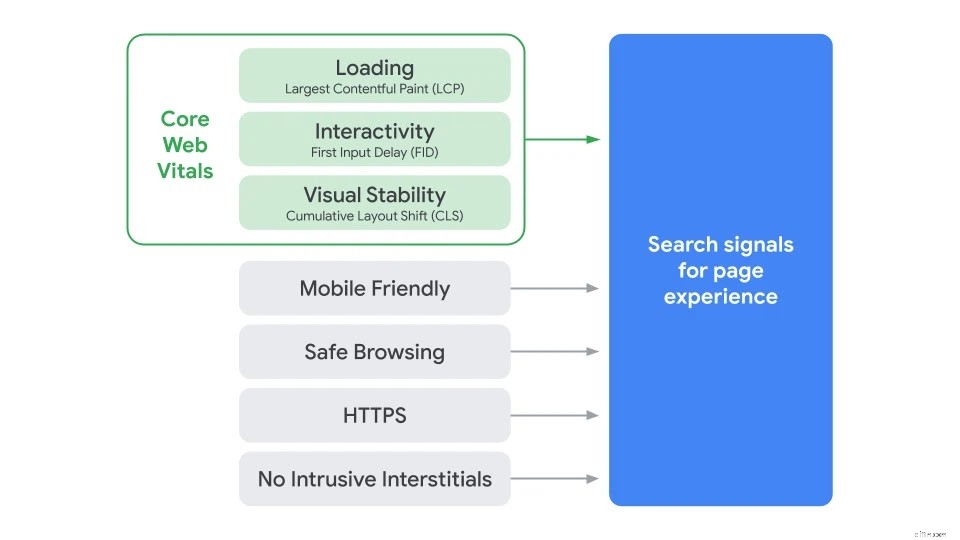
Sieben Signale von Google für die Seitenerfahrung
Laut Google ist die Seitenerfahrung eine Reihe von Signalen, die messen, wie Benutzer die Erfahrung der Interaktion mit einer Webseite über ihren reinen Informationswert hinaus wahrnehmen. Die Idee hinter der Seitenerfahrung ist es, Ihre Website für die Benutzer so gut wie möglich zu machen.
Dazu hat Google sieben Suchsignale geteilt, auf die Sie sich konzentrieren können:
- Mobile Freundlichkeit
- Sicheres Surfen
- HTTPS/SSL oder Verschlüsselung
- Aufdringliche Interstitials
- Größte Contentful Paint (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Während die ersten vier Punkte auf der Liste schon seit Jahren existieren, bilden die letzten drei die neuen Core Web Vitals, die sich mit Ladegeschwindigkeit, Interaktivität und visueller Stabilität befassen.

Beachten Sie jedoch, dass jedes dieser Signale Teil Ihrer allgemeinen SEO- und Kundenerlebnisstrategie sein sollte. Google machte deutlich, dass diese Änderungen zu den Hunderten von Signalen hinzukommen, die sie bei der Bereitstellung von Suchergebnissen berücksichtigen.
Nun, da Sie wissen, was die einzelnen Suchsignale sind, lassen Sie uns untersuchen, wie sie sich auf die Suchmaschinenoptimierung und das Kundenerlebnis auswirken.
1. Für Mobilgeräte optimierte Webseiten.
Seit der Einführung von Smartphones hat die mobile Suche erheblich zugenommen. Und in Erwartung der Auswirkungen von Smartphones hat Google bereits 2015 für Mobilgeräte optimierte Websites in seinen Suchrankings priorisiert.
Mobile Friendly oder Mobile-First bedeutet, dass es für Benutzer einfach sein muss, eine Aufgabe direkt von ihrem Telefon aus zu erledigen, z. B. das Auffinden Ihrer Rückgaberichtlinien. Um Ihre E-Commerce-Website mobilfreundlich zu gestalten, sollten Sie ein Design wählen, das responsives Design unterstützt, bei dem sich jedes Element auf der Seite automatisch an den Bildschirm eines Benutzers anpasst – unabhängig davon, welches Gerät er verwendet.
2. Sicheres Surfen.
Eines der Signale für die Seitenerfahrung, auf das sich Google verlassen hat, ist sicheres Surfen. Das bedeutet, dass Ihre Website keine schädlichen oder irreführenden Inhalte enthält. Zum Beispiel Malware oder Social-Engineering-Inhalte.
3. HTTPS/SSL.
Dieser Ranking-Faktor fördert Websites, die HTTPS verwenden, was Benutzern ein sichereres Surferlebnis bietet. BigCommerce bietet ein kostenloses SSL-Zertifikat (Secure Sockets Layer) für E-Commerce-Shops mit jedem Plan an, mit dem Sie HTTPS auf der gesamten Website aktivieren können. Wenn Sie BigCommerce nicht verwenden, können Sie sich an Ihren Domain-Anbieter wenden, um ein SSL zu erwerben.
4. Keine aufdringlichen Interstitials.
Obwohl keine aufdringlichen Interstitials kompliziert klingen mögen, bedeutet es einfach, dass Sie Ihrer Website keine Elemente hinzufügen sollten, die es den Nutzern erschweren, auf Inhalte zuzugreifen. Zeigen Sie zum Beispiel kein Pop-up, das den Hauptinhalt auf der Seite abdeckt, wenn jemand von den Suchergebnissen dorthin navigiert.
Es gibt jedoch einige Arten von Interstitials, die laut Google in Ordnung sind, wie z. B. Banner für die Verwendung von Cookies oder ein Vollbildblocker für die Altersüberprüfung.
5. Largest Contentful Paint (LCP).
Langsam ladende Websites sind seit Jahren ein großer Schmerzpunkt für Benutzer. Unweigerlich haben Sie eine Website schon einmal verlassen, einfach weil die Seite nicht schnell genug geladen wurde. Es gab jedoch noch nie eine wirklich effektive Methode für Websitebesitzer, die äußerst komplexen Metriken zu messen, die die Ladegeschwindigkeit von Seiten umfassen.
Indem Sie sich den Largest Contentful Paint (LCP) ansehen, können Sie bestimmen, wie lange es dauert, bis das größte Bild oder der größte Textblock auf Ihrer Website gerendert ist. Und laut Google bedeutet eine gute Benutzererfahrung, dass LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite erfolgen sollte.
6. Erste Eingangsverzögerung (FID).
Sobald der Inhalt auf einer Seite geladen wurde, ist der nächste Hinweis auf eine gute Erfahrung, wenn Sie mit diesem Inhalt interagieren können. Hier kommt First Input Delay (FID) ins Spiel, um die Reaktionsfähigkeit zu quantifizieren.
FID misst die Zeit zwischen der ersten Interaktion mit der Seite und der Verarbeitung dieser Interaktion durch den Browser. Für diese Metrik gibt Google an, dass Seiten eine FID von weniger als 100 Millisekunden haben sollten.
7. Kumulative Layoutverschiebung (CLS).
Cumulative Layout Shift (CLS) misst, wie oft sich eine Webseite bewegt, wenn Benutzer mit einer Website interagieren. Insbesondere berücksichtigt CLS die Gesamtsumme jeder unerwarteten Layoutverschiebung und betont daher die Bedeutung der visuellen Stabilität auf der Seite. Ein guter Wert für CLS ist laut Google 0,1 oder weniger.
Beachten Sie, dass nicht alle Layoutänderungen schlecht sind – nur die unerwarteten. Wenn jemand beispielsweise anfängt, etwas in ein Suchfeld einzugeben oder ein Video abzuspielen, erwartet er, dass sich einige Inhalte auf der Seite ändern.
Nachdem wir nun jedes der sieben Suchsignale überprüft und eine gute Punktzahl für die Core Web Vitals definiert haben, wollen wir uns damit befassen, wie Sie sie messen können.
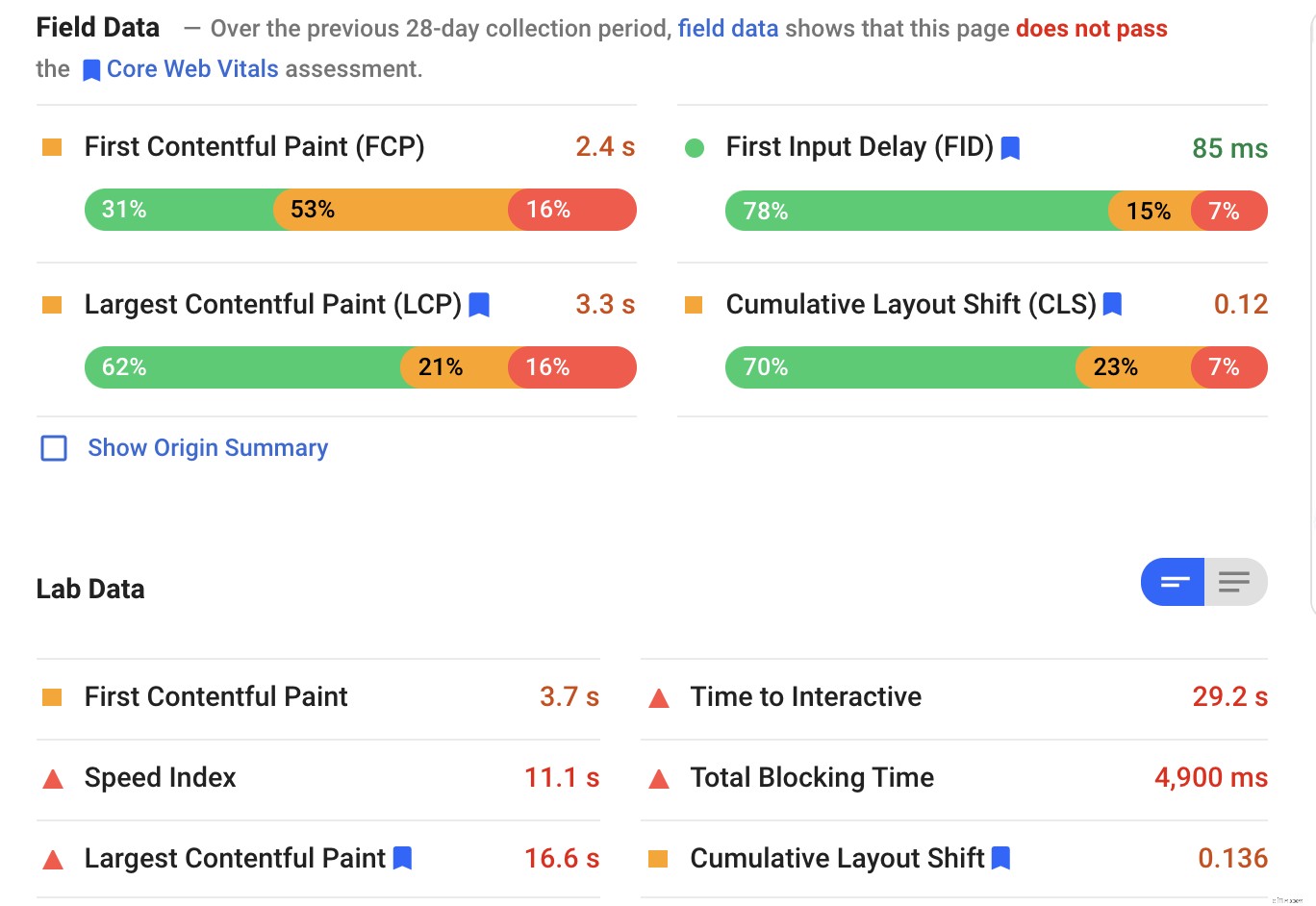
So messen Sie Core Web Vitals
Um Ihnen zu helfen, die wichtigsten Bereiche besser zu verstehen, kategorisiert Google jedes Core Web Vital als schlecht (rot), verbesserungsbedürftig (gelb) und gut (grün).
Zusätzlich bietet Google verschiedene Lösungen zur Messung von Core Web Vitals an. Für diejenigen mit weniger technischer Erfahrung bietet PageSpeed Insights einen Leistungsbericht sowie Vorschläge, wie Sie diese Seite verbessern können.

Ein weiteres Tool, das Teil Ihres SEO-Arsenals sein sollte, ist die Google Search Console. Neben der Bereitstellung von Daten zu Suchverkehr, Suchanfragen, Klicks und Verweisseiten hat Google jetzt einen Core Web Vitals-Bericht integriert. Der Bericht zeigt Ihnen die URL-Leistung gruppiert nach Status, Metriktyp und URL-Gruppe (Gruppen ähnlicher Webseiten).
Für diejenigen mit mehr technischer Erfahrung bietet Google mehrere ausführliche Ressourcen, darunter:
- Leuchtturm
- Web-Vitals-JavaScript-Bibliothek
- WebPageTest
Für E-Commerce-Unternehmen, die international verkaufen, sollten Sie auch die Seitenladezeiten für jede Region messen. Nehmen wir zum Beispiel an, Sie haben Ihren Sitz in den Vereinigten Staaten, aber Sie haben eine Zielseite, die auf das Vereinigte Königreich ausgerichtet ist.
Sie sollten die Seitenladezeit in Großbritannien verstehen und sicherstellen, dass sie genauso gut ist wie Ihre US-Seiten. Dies ist besonders wichtig für Regionen wie Australien, wo die Internetverbindungsgeschwindigkeiten auf dem Kontinent stark variieren können.
Was den Zeitpunkt dieser Änderungen betrifft, heißt es in einem Update von Google vom April 2021, dass sie ab Mitte Juni 2021 damit beginnen werden, die Seitenerfahrung als Teil ihrer Ranking-Systeme zu verwenden. Aber die Seitenerfahrung hat gewonnen seine volle Rolle erst Ende August spielen.
So bereiten Sie Ihren Onlineshop auf das Core Web Vitals-Update 2021 vor
Für BigCommerce-Händler haben Sie bereits einen Vorsprung, wenn es um SEO-Optimierung geht. Mobile-ready-Themes, Insights- und Analytics-Tools, Felder für Seitentitel, Meta-Beschreibungen und Bild-Alt-Texte, ein Content-Delivery-Network und Akamai Image Manager sind allesamt enthalten. Außerdem können Sie sie nutzen – auch wenn Sie keine Programmiererfahrung haben.
Das bedeutet natürlich nicht, dass Sie Ihre Website nicht immer noch proaktiv für die Seitenerfahrung optimieren müssen. Tatsächlich ist es eines der Dinge, über die Sie die größte Kontrolle haben, um signifikante Änderungen vorzunehmen, die Ihre Platzierungen verbessern.
All diese Änderungen können jedoch für jeden entmutigend sein, egal ob Sie ein kleines Unternehmen führen oder mehrere E-Commerce-Websites optimieren. Um Ihnen zu helfen, haben wir eine Liste mit Ressourcen für Sie zusammengestellt.
1. Nutzen Sie das SEO-Coaching der BigCommerce University.
Wenn Sie ein BigCommerce-Händler sind, können Sie unsere SEO-Coaching- und Prüfungsdienste in Anspruch nehmen. In virtuellen Sitzungen arbeiten unsere Coaches mit Ihnen zusammen, um Ihren Traffic und Ihre SEO-Leistung zu messen, und geben dann Empfehlungen zu den spezifischen Verbesserungen, die Sie vornehmen können.
Mit drei verschiedenen verfügbaren SEO-Paketen können Händler die Option auswählen, die ihren spezifischen Anforderungen am besten entspricht.
2. Entdecken Sie die Partner der BigCommerce-Agentur.
BigCommerce-Agenturpartner sind eine weitere großartige Ressource für Händler – oder für alle, die nach zusätzlicher SEO- oder Entwicklerunterstützung suchen. Unten ist eine kurze Liste; In unserem Verzeichnis finden Sie jedoch noch mehr Agenturpartner.
- ROI-Revolution
- Gitter
- Parkfield
- Pflaumenbaumgruppe
- Exklusive Konzepte
- Besuch
Wir haben sogar einen ganzen Blog-Artikel mit Tipps zur Auswahl einer SEO-Agentur geschrieben, die Ihnen dabei helfen können, den richtigen Partner für die Zusammenarbeit auszuwählen.
3. Suchen Sie nach neuen SEO-Tools.
Zusätzlich zur Google Search Console und Google Analytics können Sie sich auch robustere Tools ansehen, die spezifisch für SEO sind. Hier sind einige Optionen, die unser Team empfiehlt:
- Semrush bietet eine breite Palette von Funktionen, die alles umfassen, was Sie zum Nachverfolgen und Analysieren von SEO sowie Content-Marketing, Werbung und Wettbewerbsforschung benötigen.
- Moz taucht mit Tools für Keyword-Recherche, Ranking-Tracking und On-Page-Optimierung tief in die SEO ein. Außerdem haben sie tonnenweise kostenlose Inhalte in ihrem Blog.
- Ahrefs ist ein All-in-One-SEO-Toolset, das Ihre Website überprüft, Ihnen dabei hilft, Schlüsselwörter zu verstehen, fehlerhafte Links zu identifizieren, Ihr Ranking zu verfolgen und vieles mehr.
4. Stöbern Sie weiter in der Google-Dokumentation.
Machen Sie sich keine Sorgen, wenn Sie mit einem begrenzten Budget arbeiten. Google bietet Ihnen zahlreiche kostenlose Ressourcen, mit denen Sie mehr darüber erfahren können, wie Sie Ihre Website für die Suche optimieren können:
- SEO-Startleitfaden:Erhalten Sie einen vollständigen Überblick über die Grundlagen der SEO gemäß den Best Practices von Google.
- SEO-Leitfaden für Fortgeschrittene:Erfahren Sie mehr über fortgeschrittene Themen zur Verwaltung und Pflege einer Website.
- Google-Suchkanal:Sehen Sie sich Videos an, in denen Informationen und Tools geteilt werden, mit denen Sie Ihre Website in der Google-Suche verbessern können.
- Core Web Vitals:In der Google-Dokumentation finden Sie noch mehr Informationen zu den einzelnen Core Web Vitals und deren Auswirkungen auf Ihre E-Commerce-Website.
5. Sehen Sie sich weitere Ressourcen von BigCommerce an.
Wussten Sie, dass BigCommerce eine solide Wissensdatenbank mit mehreren Leitfäden zu bewährten SEO-Praktiken hat? Wenn nicht, kannst du sie dir hier ansehen:
- Leitfaden für SEO
- Leitfaden für Website-Geschwindigkeit
- Leitfaden zur Markt- und Keyword-Recherche
Wir bloggen auch kontinuierlich und erstellen Inhalte rund um E-Commerce und SEO. Tatsächlich schreiben wir seit Jahren darüber. Sehen Sie sich einige unserer Top-SEO-fokussierten Blog-Posts an:
- E-Commerce-SEO-Leitfaden:Wie Online-Shops organischen Traffic steigern können
- So optimieren Sie E-Commerce-Bilder für mehr Umsatz
- Die 10 wichtigsten SEO-Mythen:Tappen Sie nicht in diese oft wiederholten Fallen
- So führen Sie ein erweitertes E-Commerce-SEO-Site-Audit durch
- Wie man eine B2B-SEO-Strategie entwickelt, mit der Sie der Konkurrenz einen Schritt voraus sind
Zusätzlich hat unser Team eine Reihe kürzerer Webinare erstellt, die sich mit einer breiten Palette von E-Commerce-Themen befassen. Wir empfehlen, sich die Kardinalregeln der Suchmaschinenoptimierung und 4 Möglichkeiten, Traffic zu generieren, anzusehen.
Zwei einfache E-Commerce-Optimierungen für Core Web Vitals
Es gibt viel über Core Web Vitals und allgemeine Best Practices für SEO zu erfahren. Aber die Frist für die Einhaltung rückt schnell näher. Wenn Sie also jetzt loslegen möchten, haben wir zwei einfache Dinge identifiziert, die Sie tun können.
1. Optimieren und komprimieren Sie Ihre Bilder.
Zwischen Heldenbildern, Produktbildern, Karussells und Bannern haben E-Commerce-Websites viele Bilder. Und für viele E-Commerce-Websites sind Bilder das größte Element, das geladen werden muss, was sich negativ auf Ihre LCP-Messwerte auswirken kann.
Zusätzlich zum Komprimieren Ihrer Bilder sollten Sie einige davon entfernen, wenn sie für den Inhalt der Seite nicht relevant sind. Und stellen Sie immer sicher, dass Ihre Bilder im aktuellsten, webfreundlichsten Format vorliegen, z. B. JPEG 2000, JPEG XR oder WebP.
Wenn Sie ein benutzerdefiniertes Thema auf BigCommerce haben, stellen Sie außerdem sicher, dass Sie neben der Optimierung Ihrer Bilder auch die Vorteile unseres Netzwerks zur Bereitstellung von Inhalten nutzen.
2. Evaluieren Sie Ihre Tools von Drittanbietern.
Tools und Plug-ins von Drittanbietern sind einer der größten Übeltäter, wenn es darum geht, dass Ihre Seiten langsam geladen werden. Während viele dieser Tools dringend benötigte Funktionen bieten, haben Sie möglicherweise auch einige, die Sie nie oder nicht mehr verwendet haben.
Zu den Codes und Tools von Drittanbietern, die Google vorschlägt, gehören unter anderem:
- Social-Sharing-Buttons
- Videoplayer-Einbettungen
- Chat-Dienste
- Werbe-iFrames
- Analyse- und Metrikskripte
- A/B-Testskripte für Experimente
Google rät außerdem davon ab, die gleiche Funktionalität von zwei verschiedenen Anbietern zu verwenden. Beispielsweise benötigen Sie wahrscheinlich nicht zwei Tag-Manager oder zwei A/B-Test-Tools.
Abschluss
Wir hoffen, dass dieser Leitfaden Ihnen den Vorsprung verschafft, den Sie benötigen, um die Core Web Vitals von Google und alle anderen Elemente der Seitenerfahrung besser zu verstehen. Letztendlich will Google nur das, was wir alle tun – bessere Website-Erlebnisse für alle. Solange Sie sich also weiterhin darauf konzentrieren, qualitativ hochwertige Inhalte zu erstellen, die Ihren Kunden einen Mehrwert bieten, werden Sie in guter Verfassung sein.
Unternehmen
- Der ultimative Leitfaden für Investitionen in Kanada
- Was ist ESG? Der ultimative Leitfaden
- Was ist Blockchain? Der ultimative Leitfaden
- Der ultimative Leitfaden zur Kreditwürdigkeit in Kanada
- Der ultimative Leitfaden zum Geldmanagement
- Finanzplanung:Der ultimative Leitfaden
- Der ultimative Leitfaden für E-Commerce-Feiertage 2021-2022 (und kostenlose Vorlage)
- Der ultimative Leitfaden für Crypto Stablecoins
- Was ist eine Annuität? Der ultimative Leitfaden
-
 Der ultimative Leitfaden für die Einstellung eines Coaches
Der ultimative Leitfaden für die Einstellung eines Coaches Das Wort, „coach“ gibt es seit dem 19. Jahrhundert und wurde für Privatlehrer verwendet. Letztlich, Trainer wurden dominant im Sport. Aber in den letzten Jahrzehnten Coaching gilt für fast alle Bereic...
-
 Der ultimative Ratgeber für Haustierversicherungen:Lohnt sich eine Haustierversicherung?
Der ultimative Ratgeber für Haustierversicherungen:Lohnt sich eine Haustierversicherung? Meiner Erfahrung nach gehören Haustierbesitzer zu einer von zwei Gruppen. Die erste Gruppe liebt ihr Haustier, als wäre es ihr Kind, und sie wissen es. Die Haustierbesitzer wählen ihre Unterkunft basi...