Wie 29 Websites die perfekten E-Commerce-Produktseiten erstellt haben (Best Practices &Beispiele, die Sie stehlen können)
Es ist offiziell.
- Mobile Commerce ist auf dem Vormarsch (und nicht nur Surfen, sondern tatsächliche Conversions)
- Google nimmt seinen mobilen Algorithmus ernster und trennt ihn von seiner Desktop-Version, um die Gewohnheiten und Vorlieben mobiler Verbraucher zu berücksichtigen
- Webshops sind offiziell Storytelling-Ergänzungen zu Amazon, bei denen Preis und Bequemlichkeit regieren.
Diese 3 Faktoren bedeuten alle eines:
Ihre Produktseite ist die wichtigste Seite auf Ihrer Website.
Erstellen Sie Ihre Produktseite effektiv und sowohl Ihr Traffic als auch Ihre Conversions werden in die Höhe schnellen.
Wenn Sie dies nicht tun, werden fast alle Ihre Marketing- und Werbebemühungen hinter dem Ziel zurückbleiben.
Das ist ein riskantes Geschäft – und es ist das gleiche Geschäft, mit dem digitale Vermarkter beim Erstellen von Landing Pages schon lange zu kämpfen haben.
Ihre Produktseite ist jetzt eine Zielseite – zumindest in Funktion.
Dies bedeutet, dass (in der Reihenfolge ihrer Wichtigkeit):
- Verwenden Sie psychologische Auslöser, um Browser davon zu überzeugen, Artikel in den Einkaufswagen zu legen
- Wecken Sie die Aufmerksamkeit der Verbraucher sofort auf die Schaltfläche „In den Warenkorb“
- Erklären Sie sowohl das Produkt als auch das Unternehmen vollständig (schließlich umgehen Verbraucher Ihre Homepage)
- Bauen Sie Vertrauen in das Produkt und das Unternehmen auf, oft durch soziale Beweise
- Upselling oder Weiterverkauf, um den AOV zu erhöhen
Es gibt eine Vielzahl von Möglichkeiten, dies zu tun, und wir konzentrieren uns auf jeden Abschnitt unten und zeigen Ihnen Beispiele dafür, wie Leute ihre E-Commerce-Produktseiten in Zielseiten verwandeln.
Der Schlüssel liegt darin, sich auf diese 3 Best Practices zu konzentrieren:
- Halten Sie Ihre Produktseite auf das Produkt ausgerichtet und konsistent mit Ihrer Marke
- Stärkung der Loyalität und des Vertrauens Ihrer Kunden
- Inspirieren Sie Kunden dazu, Promoter Ihrer Marke zu werden.
Unterm Strich entscheidet die Qualität Ihrer Produktseite – ihre visuellen Elemente, Inhalte und Navigation – über Erfolg oder Misserfolg Ihres Shops.
Tauchen wir ein.
Die Anatomie einer perfekten Produktseite
Produktseiten sind allgegenwärtig. Sie sind ein Industriestandard –– eine Best Practice, wenn Sie so wollen.
Durchsuchen Sie jeden Online-Shop und die Vielzahl der für Produktseiten typischen Komponenten sind auf fast jeder Website, die Sie besuchen, erkennbar.
Und das liegt daran, wie das Baymard Institute es so elegant ausdrückt:
Die Frage lautet also:
Wie schaffen Sie auf einer einzigen E-Commerce-Produktseite ein qualitativ hochwertiges Benutzererlebnis, das Sie problemlos in Ihrem gesamten Katalog replizieren können?
Sind Sie bereit, Ihre Storefront anzupassen?
BigCommerce ist hier, um zu helfen. Mit Page Builder können Sie Seiten erstellen und bearbeiten, indem Sie Inhalte per Drag-and-Drop ziehen, ohne dass eine Programmierung erforderlich ist.
Gestalten Sie Ihren Shop noch heute
7 Best Practices für E-Commerce-Produktseiten
Nun, stellen Sie zunächst sicher, dass Sie alle notwendigen Elemente einer Produktseite haben.
Von dort aus können Sie aktualisieren und optimieren.
Hier sind die 7 Anforderungen an Produktseiten:
- Funktionsbild
- Galerie oder Produktfotos
- Produktübersicht, einschließlich Titel, Preis, Funktionen, CTA und Anpassungsoptionen.
- Produktbeschreibung.
- Social Proof, einschließlich Überprüfung und Bewertungen.
- Ähnliche Produktvorschläge (Upselling und Cross-Selling).
- Menschliche Interaktion für jede benötigte Hilfe oder Anleitung.
Lassen Sie uns durchgehen, was diese sind, bevor wir uns mit Beispielen befassen.
1. Feature-Bild.
Das wichtigste Element beim Design von E-Commerce-Produktseiten ist Ihr Feature-Bild.
Dies ist eine mittlere bis lange Aufnahme auf Augenhöhe, die Ihr Produkt präsentiert.
Stellen Sie sich vor, wie eine E-Commerce-Produktseite mit einem schlecht beleuchteten und verpixelten Bild oder sogar ohne eines aussehen würde!
Würden Sie einem Geschäft vertrauen, das seine Produkte nicht richtig fotografiert?
Ihr Feature-Bild kann Besucher begeistern oder sie abweisen, da es ihren ersten Eindruck vermittelt und ihnen hilft zu entscheiden, ob sie weiter suchen.
Am besten ist ein poliertes, perfekt zentriertes Produktbild mit weißem oder hellem Hintergrund und weichen oder keinen Schatten.
Sie können dieses Bild auch auf Amazon verwenden, falls Sie Ihr Produkt auf diesem Marktplatz verkaufen. Mit anderen Worten, zwei Fliegen, eine Klappe.
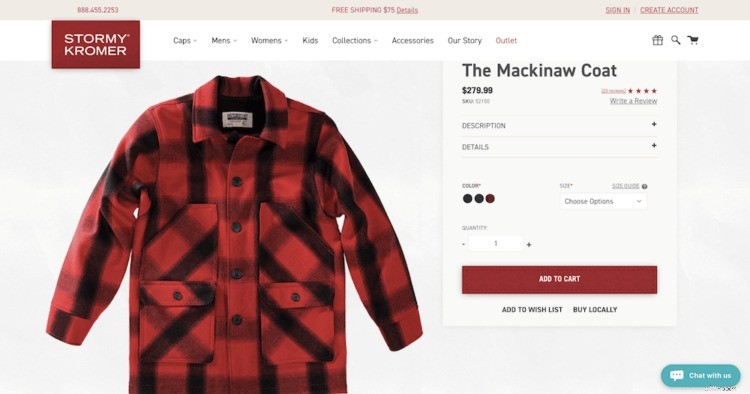
Sehen Sie sich unten das Produktbild von Stormy Kromer an. Es ist sauber. Es ist groß (Sie können hineinzoomen). Es sieht so aus, als wäre es den Preis wert.

Über das Feature-Bild hinaus muss die Produktseite den Browser vom Wert des Artikels überzeugen.
2. Galerie mit Produktfotos.
Wenn Ihr Feature-Bild Ihre Besucher überzeugt, werden sie höchstwahrscheinlich als Nächstes Ihre Bildergalerie durchsuchen.
Galerien sind ein weiterer wichtiger Aspekt des Designs von E-Commerce-Produktseiten. Idealerweise haben Sie etwa ein Dutzend Bilder in einer solchen Galerie, von denen die meisten sauber geschnitten sind, wie Ihr Hauptbild, und Ihr Produkt aus allen relevanten Blickwinkeln zeigen.
Es ist auch gut, mindestens ein oder zwei Kontext- oder Lifestyle-Bilder einzufügen, um eine emotionale Reaktion Ihrer Kunden hervorzurufen.
Sie können sogar eine 360-Grad-Aufnahme hinzufügen, die die Verbraucher noch mehr anspricht, oder ein Video, das andere Informationen vermittelt oder Kundenfragen beantwortet.
Benötigen Sie ein Dutzend zusätzliche Bilder?
Nein. Sie brauchen nur genügend Bilder, damit Verbraucher Ihre Produkte besser visualisieren können – insbesondere die Details.
Abgesehen von den Kosten für den Versand, der Tatsache, dass man ein Produkt nicht anfassen, fühlen oder ausprobieren kann, ist ein Produkt der am meisten gehasste Aspekt beim Online-Shopping.

Wenn Sie das mit nur wenigen Bildern lösen können, haben Sie mehr Kraft.
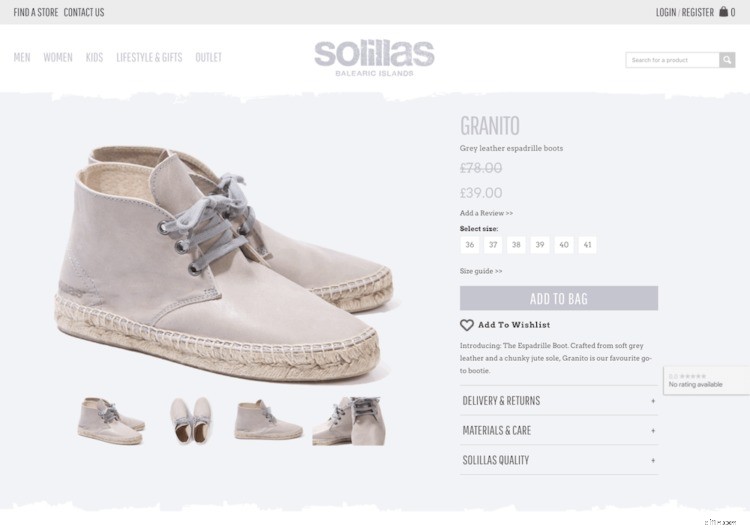
Hier ist ein großartiges Beispiel von Solillas, wo sie insgesamt 4 Bilder haben:

3. Titel und Übersicht.
Über die Bilder hinaus muss Ihre Produktseite auf Anhieb allgemeine Informationen zum Produkt enthalten.
Zu diesen Informationen gehören:
- Produkttitel.
- Preis.
- Funktionen und Komponenten.
- CTA.
- Anpassungsoptionen.
Im Idealfall leben all diese Informationen „above the fold“. Das ist nicht immer möglich (tatsächlich ist es selten möglich).
Viele Marken gleichen dies mit Ästhetik aus.
Anstatt dicken Text für einen Überblick zu verwenden (das ist *nicht* die Beschreibung), verwenden sie Farben, Schriftarten und Symbole.
Sehen wir uns ein paar Beispiele an.
Ethels Backen
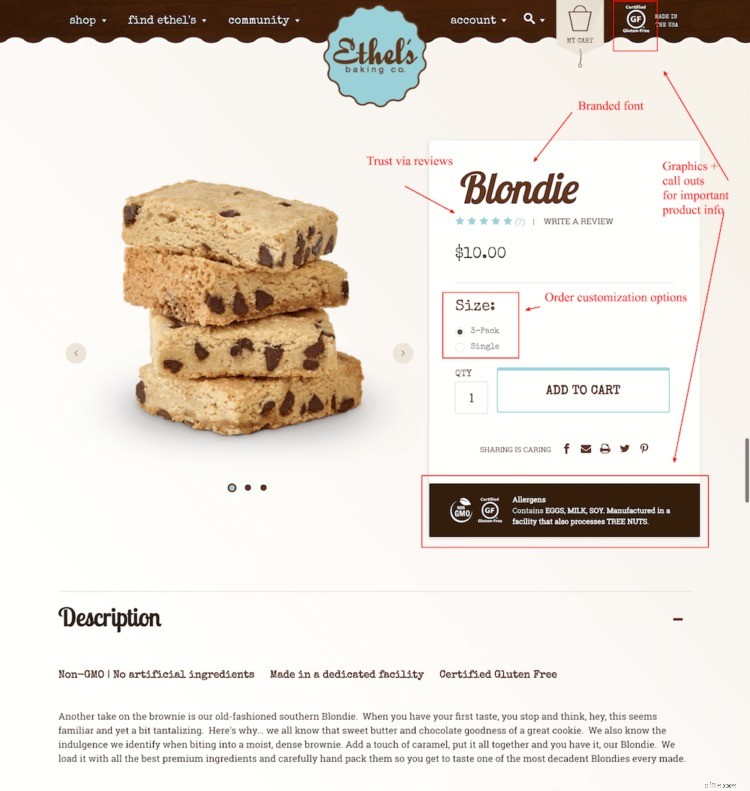
Ethel’s Baking nagelt das Produktbild fest (lecker!). Darüber hinaus sind die Produktübersichtsinformationen sauber, gebrandet und klar.
Hier ist, was sie gut machen:
- Verwendung von Symbolen zur Hervorhebung wichtiger und differenzierter Produktinformationen (in diesem Fall glutenfrei)
- Branded Font als Möglichkeit, die Marke sogar auf einer Produktseite zu stärken (wo Nutzer möglicherweise nicht einmal die Homepage gesehen haben)
- Überprüfen Sie die Sichtbarkeit in Form von Sternen (mehr Verwendung von Ikonographie). Das hilft, Vertrauen aufzubauen.
- Anpassungsoptionen im Voraus.

SCHWERPUNKT AUF PRODUKT-LANDING-SEITEN AUF VERTRAUEN
 Es gibt so viel, was in die Optimierung von E-Commerce-Produktseiten einfließt, darunter Dinge wie Produktfokus, großartige Bilder, Kopierqualität, Produktbewertungen, Schaltflächenplatzierung, Zugriff auf wichtige Informationen usw.
Es gibt so viel, was in die Optimierung von E-Commerce-Produktseiten einfließt, darunter Dinge wie Produktfokus, großartige Bilder, Kopierqualität, Produktbewertungen, Schaltflächenplatzierung, Zugriff auf wichtige Informationen usw.
Die Liste geht weiter und weiter.
Mein Rat Nr. 1 ist, sich auf Aspekte Ihrer Produktseite zu konzentrieren, die Vertrauen schaffen und gleichzeitig Ängste abbauen. Diese kommen normalerweise in Form von Bewertungen, Versand, Rückgaberichtlinien usw.
– David Feng, Mitbegründer und Produktleiter, Reamaze
Hook &Albert
Hook &Albert leistet auch mit ihrem Übersichtsteil hervorragende Arbeit.
Später werden wir uns ihre gesamte Produktseite als großartiges Beispiel für eine Zielseite ansehen.
Hier ist, was sie gut machen:
- Wunderschöne Bilder im Vordergrund, die die Verpackungsanforderungen in Bild 2 zeigen, die für den Käufer unbedingt zu verstehen sind
- Zeitlich begrenzter Angebotsaufruf zur Steigerung der Conversion
- Überprüfen Sie die Sichtbarkeit in Form von Sternen (mehr Verwendung von Ikonographie). Das hilft, Vertrauen aufzubauen.
- Spezifikationsinformationen müssen vor dem Einklappen bekannt sein (AKA, ohne scrollen zu müssen)
- Chat-Option.

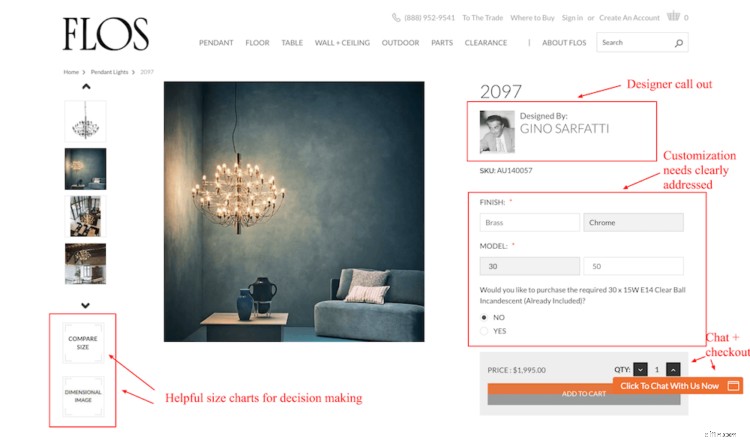
FLOS
Sehen wir uns nun ein etwas minimalistischeres Beispiel an, um die spezifische Zielgruppe der Marke anzusprechen.
Die Produkte von FLOS haben einen höheren Preis, was bedeutet, dass der Kauftrichter im Allgemeinen länger ist.
Um Verbraucher zum Kauf zu bewegen, müssen sie Informationen einfügen, die dabei helfen, das Produkt in ihrem Bereich zu visualisieren und den Wert zu kommunizieren.
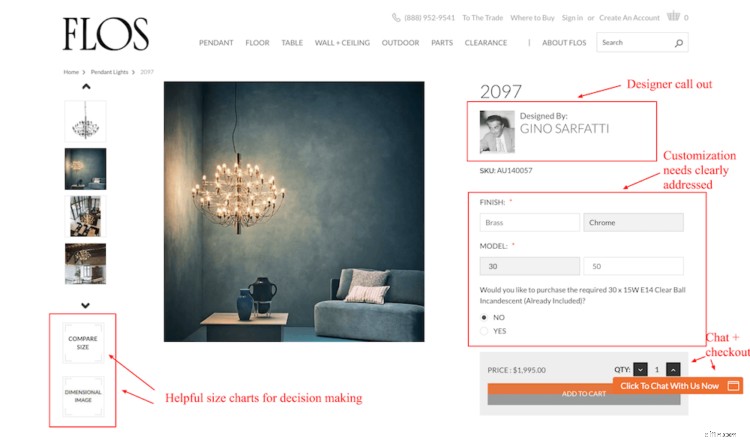
So machen sie es:
- Mehrere Produkt-Solo- und Lifestyle-Produktbilder
- Aufruf des Designers, um mit dem Wertobjekt zu sprechen
- Eindeutige Anpassungsoptionen verfügbar
- Größentabellen, um Verbrauchern zu helfen, den Artikel in ihrem Raum zu visualisieren
- Chat-Option.

In Ordnung – nachdem Sie Ihren Produktüberblick fertiggestellt haben, ist es jetzt an der Zeit, Ihre Produktseite SEO-festzulegen und alle Verweiler zu erfassen.
Dazu benötigen Sie eindeutige Produktbeschreibungen.
Unternehmen
- Die 25 besten Investmentfonds mit niedrigen Gebühren, die Sie kaufen können
- So wählen Sie die beste feste Annuität für Sie aus
- Können Sie die besten SIPs für Investmentfonds enttäuschen?
- Was ist das Metaverse und wie können Sie darin investieren?
- Wie Technologie Ihnen helfen kann, im Jahr 2022 eine erfolgreiche Strategie für Produktinhalte zu entwickeln
- Black Friday 2021:Wie Ihr E-Commerce-Shop den Feiertagsansturm überstehen kann
- Auftragsverwaltungssysteme:So wählen Sie das beste OMS für E-Commerce aus
- So finden Sie die beste Hypothek für Sie
- Online-Finanzberater:Was sind sie und wie finden Sie den besten?
-
 So erstellen Sie mit Produktfotografie eine perfekte E-Commerce-Website
So erstellen Sie mit Produktfotografie eine perfekte E-Commerce-Website Das menschliche Gehirn kann Bilder in nur 13 Millisekunden verarbeiten – was bedeutet, dass Sie nicht viel Zeit haben, um bei Ihren Kunden einen guten ersten Eindruck zu hinterlassen. Was Käufer sehe...
-
 E-Commerce-Analytics:Wie Sie die Macht der Daten nutzen können, um den Umsatz zu steigern
E-Commerce-Analytics:Wie Sie die Macht der Daten nutzen können, um den Umsatz zu steigern Wie können Sie erwarten, Ergebnisse zu erzielen, wenn Sie nicht wissen, wie Sie derzeit abschneiden? Wie können Sie Umsätze erzielen, wenn Sie einfach im Dunkeln tappen, wenn Sie eine neue E-Commerce...


