8 UX-Tipps zur Verbesserung Ihrer E-Commerce-Website

Das Einrichten einer E-Commerce-Website ist nicht einfach.
Es reicht nicht aus, nur ein Qualitätsprodukt zu haben und es online zu stellen. Benutzer werden von Ihrem Webshop viel mehr als das erwarten – sie werden zunächst einmal Komfort, Funktionalität und Benutzerfreundlichkeit fordern. Mit anderen Worten, sie erwarten eine gute Benutzererfahrung (UX).
Um den Wert von UX zu verstehen, müssen Sie kein Besitzer eines Online-Shops sein. Mindestens einmal in Ihrem Leben haben Sie eine Website aufgegeben, weil Sie sich nicht richtig darin zurechtfinden konnten. Oder weil es zu langsam war. Oder weil Sie keine Fotos des Produkts finden konnten.
Denken Sie daran, dass 88 % der Verbraucher nach einer schlechten Erfahrung weniger wahrscheinlich auf eine Website zurückkehren. Und wenn man darüber nachdenkt, ist dies absolut vorhersehbar – genauso wie die Leute nicht wegen unhöflicher Kellner oder lauter Musik in ein Restaurant zurückkehren. Und in der digitalen Welt geht es darum, ein Erlebnis zu schaffen.
Hier kommt UX ins Spiel. Indem Sie die besten UX-Praktiken befolgen, bieten Sie den Benutzern eine reibungslose Customer Journey und stellen sicher, dass sie nicht abgelenkt, unterbrochen, verwirrt oder verlangsamt werden. Hier sind einige wertvolle UX-Tipps.
1. Halten Sie Ihre E-Commerce-Website einfach
Bevor wir uns den spezifischeren Tricks des Handels zuwenden, lassen Sie uns eine allgemeine Regel einführen, die Sie immer im Hinterkopf behalten sollten. Es ist schön, dass Sie ein auffälliges Design und zahlreiche Sonderfunktionen haben möchten, aber es ist sehr einfach und sehr gefährlich, es zu übertreiben.
Denken Sie daran, dass die Menschen Bequemlichkeit wollen, nicht ästhetische Perfektion oder ausgefallene Designtricks. Der Zweck einer E-Commerce-Website besteht nicht darin, den Verbraucher zu betäuben, ihn nicht zu überwältigen, sondern im Gegenteil sicherzustellen, dass er mühelos auf der Website navigieren und die gewünschten Aktionen problemlos ausführen kann.
Vermeiden Sie daher auffällige Designelemente, die die Leistung Ihres Webshops beeinträchtigen können, wie Bildkarussells, Parallax-Scrolling oder unnötige benutzerdefinierte Animationen. In diesem Artikel sehen wir mehrere Gründe, warum dies wichtig ist.
2. Beschleunigen Sie Ihre Website
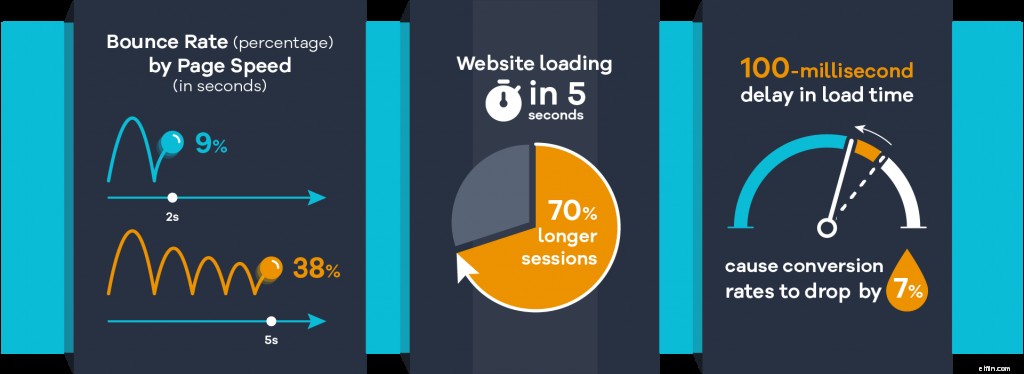
Der erste Grund ist definitiv, auf die Ladegeschwindigkeit Ihrer Seite zu achten. Jedes zusätzliche Designelement, das Sie hinzufügen, macht Ihre Website „schwerer“ und verlangsamt sie. Sie werden überrascht sein zu sehen, wie ein Bruchteil einer Sekunde den Unterschied zwischen einem Lead und einem verärgerten Benutzer ausmachen kann, der nie wieder zurückkommt.
Eine langsame Website kann normalerweise nicht mit einem einfachen Trick behoben werden. Es muss tadellos gebaut sein, sowohl in Bezug auf die Struktur als auch auf das Design, und Sie müssen jedes Feature durchdenken, bevor Sie sich entscheiden, es zu implementieren. Wird es das Laden der Seite verlangsamen? Um wie viel? Lohnt es sich? Ist es übertrieben? Das müssen Sie im Laufe der Entwicklung der Website oft fragen.
Wenn Ihre Website jedoch bereits in Betrieb ist, Sie aber mit ihrer Leistung nicht zufrieden sind, gibt es noch ein paar Dinge, die Sie tun können, um sie zu beschleunigen. Sie können versuchen, HTML-, CSS- und JavaScript-Dateien zu minimieren, große Bilder zu komprimieren, den Cache zu aktivieren oder nach besseren Hosting-Optionen zu suchen, die Ihre Website ordnungsgemäß unterstützen können.

3. Machen Sie die Navigation einfach und intuitiv
Eine der sichersten Möglichkeiten, einen potenziellen Kunden zu verlieren, besteht darin, keine klare, unkomplizierte Navigation zu gewährleisten. Benutzer müssen beim Surfen auf Ihrer Website sicher sein, und sie müssen wirklich verstehen, wie Ihre Website strukturiert ist, welche Seite sie gerade besuchen, wie sie bestimmte Kategorieseiten finden oder wie sie Menüleisten finden.
Ihr größter Verbündeter hier ist eine einfache und intuitive Site-Architektur. Wenn Ihre Website logisch aufgebaut ist, kann Ihre Navigation einfach dieser Struktur folgen. Stellen Sie also sicher, dass Ihre Kategorisierung klar und spezifisch ist, ohne verwirrende Klassifizierungen und sich überschneidende Abschnitte.
Was andere Dinge betrifft, die Sie tun können, um die Navigation zu verbessern, ist es wahrscheinlich am besten, ein festes Menü zu haben, das nicht ständig verschwindet, es sei denn, der Benutzer befindet sich auf einem mobilen Gerät, wo feste Menüs ihn leicht stören können. Versuchen Sie außerdem, sich an die Drei-Klick-Regel zu halten, die besagt, dass ein Benutzer in der Lage sein sollte, alle Informationen mit nur drei Klicks zu finden, wo immer er sich gerade auf einer Website befindet. Außerdem kann die Verwendung von Breadcrumbs den Benutzern zusätzlich helfen, sich zurechtzufinden.
Schließlich ist ein gut positioniertes, funktionales Suchfeld ein Muss. Untersuchungen zeigen nämlich, dass 60 % der Online-Käufe nicht impulsiv sind, was bedeutet, dass die Leute oft wissen, wonach sie suchen, was wiederum bedeutet, dass der schnellste Weg, es zu finden, das Suchfeld ist. Stellen Sie ihnen verschiedene Filter zur Verfügung, damit sie ihre Suche anpassen und Suchergebnisse priorisieren können. Funktionen wie die vorausschauende Suche und die automatische Vervollständigung können ebenfalls sehr nützlich sein.
4. Verwenden Sie ein auf Mobilgeräte ansprechendes Design
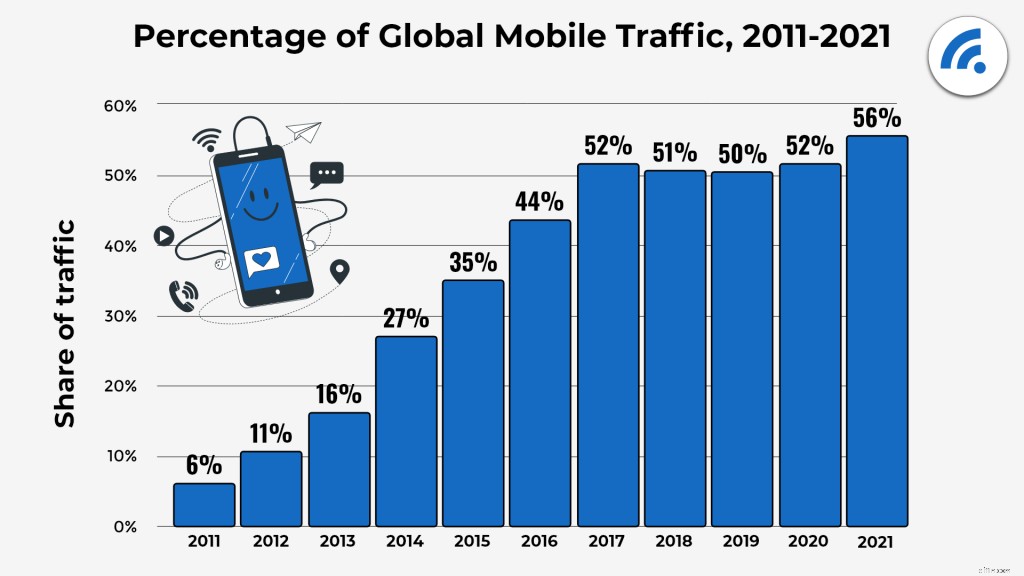
Sie müssen kein Experte sein, um zu verstehen, warum Sie Ihre Website für mobile Benutzer optimieren sollten. Sieh dich einfach um. Heutzutage verwenden die Menschen mehr Mobilgeräte als Desktop-Geräte, um im Internet zu surfen, und sie neigen dazu, online einzukaufen, während sie essen, gehen, in Warteschlangen stehen oder bei der Arbeit zögern.
Um mobile Benutzer auf Ihrer Website zu halten, benötigen Sie ein mobiles responsives Design. Wenn jemand die Desktop-Version der Website von seinem Telefon aus öffnet, wird er sehr wahrscheinlich einfach aufgeben. Es liegt nicht nur an der unterschiedlichen Form des Bildschirms, die Seiten komisch aussehen lässt, sondern auch daran, dass mobile Geräte völlig andere Gestaltungsregeln und Prioritäten haben.
In puncto Design sollte die mobile Version noch einfacher sein als die Desktop-Version. Es sollte möglichst noch weniger Ablenkungen und weniger Elemente enthalten. Versuchen Sie, komplexe Aufgaben in kleinere aufzuteilen, sodass es nicht mehr als eine Aktion pro Bildschirm gibt.
Geben Sie außerdem sofortiges akustisches oder visuelles Feedback für Benutzeraktionen, damit sie sich nie fragen müssen, ob sie einen Artikel gekauft oder in den Warenkorb gelegt oder überhaupt keine Aktion ausgeführt haben. Das Vermeiden dieser Verwirrung kann sehr wichtig sein, um den Einkaufsfluss zu verbessern.

5. Erstellen Sie nützliche und relevante Produktbeschreibungen
Produktbeschreibungen sind ein großer Teil von eCommerce UX. Wenn Sie mit möglichst wenigen Worten relevante Informationen zum Produkt transparent darstellen können, sind Sie startklar. Wenn nicht, steckst du in Schwierigkeiten.
Wenn Ihre Beschreibung zu kurz und wenig aussagekräftig ist, werden Benutzer wahrscheinlich unsicher, ob sie das Produkt wirklich wollen. Ist die Beschreibung hingegen zu langatmig und schwer lesbar, verlieren Verbraucher die Geduld. Hier müssen Sie also eine sehr feine Balance finden.
Einer der Tricks, die Sie anwenden könnten, besteht darin, Beschreibungen in Abschnitte wie „Größe“, „Preis“, „Bewertungen“ oder „Besonderheiten“ aufzuteilen. Auf diese Weise ist es lesbarer, prägnanter und einfacher zu scannen. Etwa 70 % der Benutzer neigen eher dazu, sich Listen mit Aufzählungszeichen anzusehen, also sollten Sie davon profitieren.
Noch wichtiger ist, dass Sie Fotos benötigen. Es ist ganz einfach – was auch immer Sie online verkaufen, es gibt wahrscheinlich eine Menge Leute oder Unternehmen, die dasselbe tun. Wenn ein Besucher sich das Produkt also nicht genau ansehen kann, riskiert er nicht, es zu kaufen, da er einfach auf eine andere Website gehen, die Fotos ansehen und entscheiden kann, ob er es kaufen möchte. Fotos müssen nicht unbedingt in HD sein, aber sie müssen das Produkt klar und wahrheitsgemäß aus verschiedenen Blickwinkeln zeigen.
Und wenn Sie über Ressourcen (und hochwertiges Hosting) verfügen, können Sie Produktseiten Videodemonstrationen hinzufügen. Sie haben sich als sehr hilfreich für potenzielle Kunden erwiesen und erhöhen die Konversionsrate um 80 %. Die Menschen fühlen sich sicherer, wenn sie das Produkt in Aktion und in Bewegung sehen, sodass es für sie viel einfacher ist, Kaufentscheidungen zu treffen.
6. Aktivieren Sie Empfehlungen und lassen Sie Nutzer Ihren Shop erkunden
In letzter Zeit wird immer mehr über die Leistungsfähigkeit von Empfehlungsmaschinen gesprochen. Wir sehen sie jeden Tag bei der Arbeit, und ihre größte Stärke ist die Personalisierung. Das ultimative Kriterium dafür, ob Ihnen etwas vorgeschlagen wird, ist nicht nur, dass es beliebt oder im Trend ist, sondern speziell Sie wird es wahrscheinlich gefallen. Und das macht den Unterschied.
Empfehlungsmaschinen können Produkte basierend auf verschiedenen Parametern vorschlagen und sortieren. Sie können dies beispielsweise tun, weil Sie gerade ein ähnliches Produkt gekauft haben oder weil andere Benutzer die beiden Produkte oft zusammen gekauft haben, oder sie können Produkte basierend auf Ihrem Browserverlauf empfehlen.
Sie benötigen nicht nur ein leistungsstarkes Empfehlungssystem, sondern auch eine Menge zuverlässiger, genauer Kundendaten, um die effektivsten Vorschläge zu erstellen. Wenn Sie die Anforderungen und Ressourcen dafür haben, können Sie sogar einen kompletten „Entdeckungsmodus“ einrichten, mit dem Ihre Kunden Ihre Produkte bequemer entdecken können.

7. Erstellen Sie eine übersichtliche und unkomplizierte Checkout-Seite
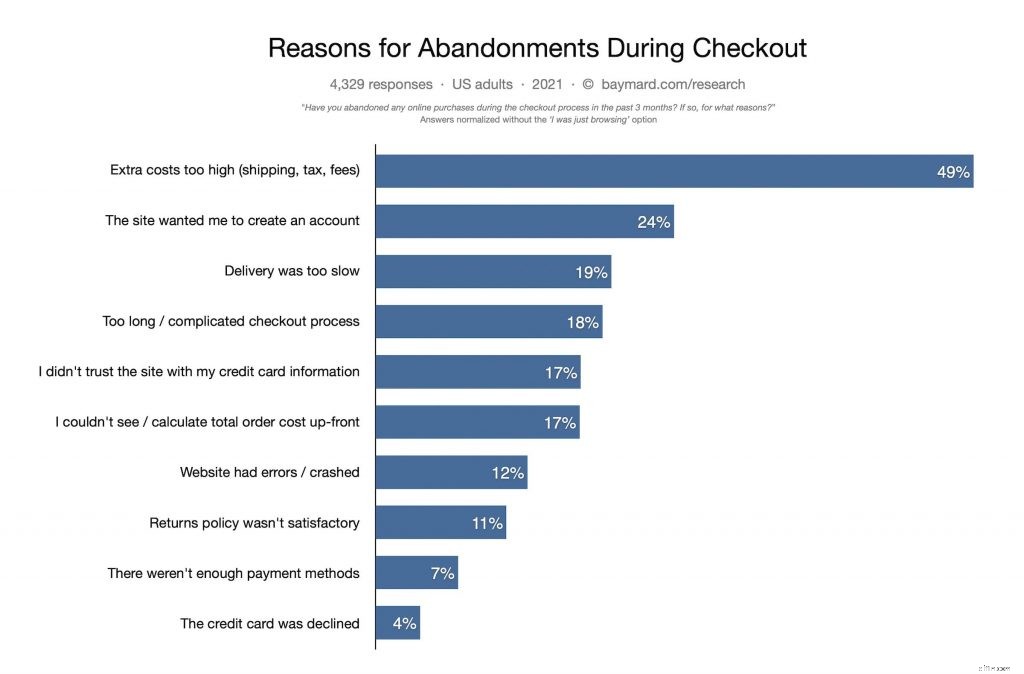
Endlich kamen wir zur Kasse. Die Tatsache, dass sich der potenzielle Kunde auf der Checkout-Seite befindet, bedeutet nicht, dass Ihre Arbeit beendet ist. Im Gegenteil, es ist wichtig, in dieser Phase keine UX-Fehler zu machen, da dies alle Ihre bisherigen Bemühungen beeinträchtigen könnte. Baymard berichtet, dass 18 % der Käufer ihren Einkaufswagen verlassen, weil ihnen der Bezahlvorgang zu kompliziert war.
Um das zu verhindern, seien Sie zunächst einmal transparent. Mangelnde Transparenz führt oft zu Verwirrung bei Kunden und lässt Unternehmen so aussehen, als würden sie etwas verbergen.
Transparenz lässt Sie legitim aussehen. Sobald ein Benutzer den Warenkorb mit den zuvor hinzugefügten Artikeln öffnet, sollten Sie ihm seine Bestellzusammenfassung zeigen. Machen Sie es prägnant, leicht lesbar und leicht zu ändern. Auf diese Weise kann es kein Dilemma darüber geben, was der Benutzer gekauft hat, wie viel es kostet oder wann das Produkt geliefert wird. Wenn der Kunde seine Meinung ändert, kann er auch die Bestellung problemlos ändern.
Und sobald die Benutzer eine endgültige Kaufentscheidung getroffen haben, langweilen Sie sie nicht, indem Sie sie bitten, sich anzumelden oder eine Menge zusätzlicher Informationen einzugeben. Die Leute hassen es, wenn Sie sie bitten, sich vor dem Kauf zu registrieren, und fast ein Viertel von ihnen ist bereit, den Einkaufswagen deswegen zu verlassen. Vermeiden Sie also noch einmal Ablenkungen, vermeiden Sie Unterbrechungen und vermeiden Sie es, sie mit zu vielen Forderungen oder Optionen zu verunsichern.
Es sei denn, wir sprechen von Zahlungsmethoden. Versuchen Sie in diesem Fall, so viele Alternativen wie möglich anzubieten. Eine Vielzahl von Bezahloptionen sowie ein Höchstmaß an Sicherheit sind zwei absolut entscheidende Elemente einer erfolgreichen Checkout-Seite.

8. Ignoriere das Feedback nicht
Egal wie sorgfältig und akribisch Sie Ihre E-Commerce-Website einrichten, Sie werden nicht gleich beim ersten Mal alles richtig machen. Und um herauszufinden, was genau Sie nicht richtig gemacht haben, müssen Sie kontinuierlich die wichtigsten Kennzahlen Ihrer Website erfassen und analysieren.
Auf diese Weise können Sie auch mehr über Ihre Kunden erfahren, nicht nur über Ihre Website. Diese Analysen helfen Ihnen herauszufinden, was für Ihre Branche und Ihre Zielgruppe funktioniert, und zwar in Bezug auf viel mehr als nur UX.
Denken Sie daran, dass die Bereitstellung einer guten UX immer eine Folge echter Sorgfalt darüber ist, was Verbraucher vom Surfen und Einkaufen erwarten. Daher ist es für Ihr E-Commerce-Geschäft von größter Bedeutung, auf ihr Feedback zu hören und angemessen zu reagieren.
Kundenbeziehungsmanagement
- 5 Geld-Tipps, um Ihre Ersparnisse zu verbessern
- 5 Tipps zur Verbesserung der E-Commerce-Site-Suche und zur Steigerung der Conversions
- Top 5 Tipps zur Verbesserung der E-Commerce-Kundenerfahrung
- 3 Tipps zur Überwachung Ihrer Investitionen
- 3 Möglichkeiten, Ihr persönliches Budget zu verbessern
- So verbessern Sie Ihre Kreditwürdigkeit
- So verbessern Sie Ihre Kreditwürdigkeit
- Verwalten Sie Ihren 401k-Plan – Tipps zur Verbesserung Ihrer Investitionsrendite
- 5 großartige Tipps zur Verbesserung Ihrer persönlichen Finanzen
-
 4 Möglichkeiten, wie CX-Metriken Ihr Kundenerlebnis verbessern können
4 Möglichkeiten, wie CX-Metriken Ihr Kundenerlebnis verbessern können Es gibt nur einen Chef. Der Kunde. Dieses Zitat von Sam Walton beschreibt perfekt, wie entscheidend das Kundenerlebnis für den Erfolg Ihres Unternehmens geworden ist. Es wird erwartet, dass das Kund...
-
 Squarespace Tutorial 2022:Erstellen Sie Ihre Website in 9 Schritten
Squarespace Tutorial 2022:Erstellen Sie Ihre Website in 9 Schritten Neue Software kann wie ein großes Unterfangen klingen, aber das Erstellen einer Website auf Squarespace ist ziemlich einfach. Egal, ob Sie eine Website für eine Kirche erstellen oder eine Website zur ...


