Website-Homepage-Design 101:8 Homepage-Beispiele zur Inspiration Ihres E-Commerce-Shops
Fünfzig Millisekunden – so lange brauchen Website-Besucher, um sich eine Meinung zu Ihrem Online-Shop zu bilden. Zum Vergleich:Das ist ungefähr die gleiche Zeit, die Sie zum Lesen benötigen „50 Millisekunden.“
Wir alle wissen, wie wichtig der erste Eindruck ist, aber im E-Commerce-Bereich haben sie mehr Gewicht, als Sie vielleicht denken.
Das müssen sie, wenn der moderne Online-Käufer nur begrenzt Zeit, eine kurze Aufmerksamkeitsspanne und endlose Einzelhandelsoptionen hat, die ihm zur Verfügung stehen, während er durch das Internet scrollt.
Das stellt E-Commerce-Shop-Inhaber vor eine große Herausforderung:Wie können Sie Ihr Unternehmen beschreiben, Ihre Wertvorstellungen kommunizieren, und sicherzustellen, dass sich der Kunde in Sekundenbruchteilen sicher und engagiert fühlt?
Die Antwort liegt in einer gut gestalteten Homepage:eine, die sowohl den Benutzer als auch den Ladenbesitzer anspricht, Vertrauen beim Kunden weckt und die Grundlage für das gesamte Einkaufserlebnis legt.
Sind Sie bereit, Ihre Storefront anzupassen?
BigCommerce ist hier, um zu helfen. Mit Page Builder können Sie Seiten erstellen und bearbeiten, indem Sie Inhalte per Drag-and-Drop ziehen, ohne dass eine Programmierung erforderlich ist.
Gestalten Sie Ihren Shop noch heute
Aber Homepage- und Webdesign sind nicht einfach.
Betrachten Sie dies also als Ihre Einführung in das beste Homepage-Design – eine 101-Klasse, wenn Sie möchten – die die Vorteile einer hochwertigen Homepage, die gemeinsamen Merkmale, die Content-Management-Systeme, die sie antreiben, und einige Fallstudien der besten Website abdeckt Entwürfe da draußen.
Homepages sind mehr als der erste Eindruck
Während diese 50-Millisekunden-Statistik vielleicht einige Augenbrauen hochgezogen hat, ist es allgemein bekannt, dass Ihre Homepage der erste Eindruck Ihres Online-Shops ist.
Und obwohl das stimmt, schlussfolgern einige fälschlicherweise, dass alles eine Homepage wirklich ist muss ästhetisch ansprechend aussehen. Aber die Rolle der Homepage ist viel mehr als eine verherrlichte Willkommensmatte.
Das Design Ihrer Webseite muss auch als Ausgangspunkt für alle Aufgaben dienen, die Ihr Käufer erledigen möchte, sei es der Kauf eines bestimmten Produkttyps, das Durchsuchen Ihres Katalogs oder einfach nur mehr über Ihr Unternehmen zu erfahren.
Aus geschäftlicher Sicht ist dies Ihre beste Gelegenheit, die Markenbekanntheit zu steigern, Wert zu demonstrieren, soziale Beweise zu zeigen und den Grundstein für den Rest Ihrer E-Commerce-Erfahrung zu legen.
Vorteile einer gut gestalteten Homepage
Was haben Sie von einer fachmännisch gestalteten Homepage? Viel mehr als nur Schaufensterdekoration.
1. Zuversichtliche Kunden.
Wenn Ihre Homepage erfolgreich kommuniziert, wer Sie sind, was Sie tun und was Ihren Online-Shop von der Masse unterscheidet, können Ihre Kunden sicher sein, dass sie an der richtigen Stelle sind.
In einem überfüllten E-Commerce-Markt ist das oft die halbe Miete.
2. Optimales CX (Kundenerlebnis).
Die Startseite ist nicht nur das Fundament Ihrer Website.
Als wahrscheinlich häufigster Einstiegspunkt auf Ihre Website legt die Startseite den Grundstein für das Einkaufserlebnis des Kunden.
Ganz gleich, welche Aufgabe der Käufer erfüllen möchte, ob es darum geht, einen Kauf zu tätigen, sich über ein Produkt zu informieren oder den Status einer Bestellung zu überprüfen, die Homepage muss ihn in die richtige Richtung weisen.
3. Mehr Conversions.
Der Weg eines Käufers zum Kauf ist voller Möglichkeiten, den Einkaufswagen abzubrechen – deshalb liegt die durchschnittliche Conversion-Rate bei allen Online-Händlern bei nur etwa 2 %.
Arbeiten für eine E-Commerce-Designagentur , ich habe aus erster Hand die verschiedenen Techniken, Tricks und Tipps gesehen, die Händler anwenden, um ihre Conversion-Rate auch nur um einen Bruchteil eines Prozents zu steigern.
Wenn wir UX-Audits (User Experience) von Onlineshops durchführen, die keine Conversions erzielen, schaut sich das Designteam als Erstes die Startseite an.
Gut gestaltete Homepages fördern die Konversion, indem sie den Fluss der Zielgruppe zu den gesuchten Produkten optimieren. Durch die Minimierung dieser Reibung müssen sich die Nutzer weniger anstrengen, um ihren Kauf abzuschließen, und es ist wahrscheinlicher, dass sie konvertieren.
4. Markenbekanntheit.
Der moderne Verbraucher wird ständig von Marken, Werbung und digitalem Marketing bombardiert. Es ist schwieriger denn je, mit Ihrer Botschaft den Lärm zu durchdringen.
Glücklicherweise ist Ihre Startseite eines der besten Tools in Ihrem Arsenal, um eine erkennbare Marke zu kultivieren.
Denken Sie daran, dass der Weg zum Kauf selten eine gerade Linie ist – es ist wahrscheinlich, dass ein potenzieller Kunde Ihre Homepage mehrmals besucht, bevor er sich für einen Kauf entscheidet, insbesondere wenn Ihre Produkte hochpreisige Artikel sind.
Aus diesem Grund ist es so wichtig, dass Ihre Homepage als wichtigster Botschafter Ihrer Marke fungiert. Diese wiederholten Aufrufe sind eine ausgezeichnete Gelegenheit, dem Verbraucher Markenbekanntheit zu vermitteln.
Faktoren, die Ihr Homepage-Design beeinflussen
Es gibt kein Patentrezept für ein gutes Homepage-Design.
Als Spiegelbild Ihres Unternehmens und Grundlage Ihrer spezifischen Webpräsenz sieht eine hochwertige Homepage für jeden E-Commerce-Händler anders aus.
Aber es gibt Elemente, die jede Homepage gemeinsam hat, und wenn man sie einzeln untersucht, kann man erkennen, ob Ihre Homepage im Allgemeinen ihre Aufgabe erfüllt oder nicht.
1. Farbschemata.
Farbe ist eines der ersten Dinge, die uns an Websites auffallen. Wenn Sie Ihre Homepage einem Käufer zeigen würden, auch nur für eine Zehntelsekunde, würde er Ihnen wahrscheinlich die Farbe sagen können.
Die Auswahl eines Farbschemas ist nicht so einfach wie das erneute Anwenden der Palette Ihrer Marke. Sie müssen die Lesbarkeit, Konsistenz und die Fotos oder anderen visuellen Elemente berücksichtigen, mit denen Sie sie kombinieren möchten.
Kann der Käufer den Text auf Ihrer Homepage einfach scannen? Sind die Farben angenehm für die Augen? Verwenden Sie Farbe, um wichtige Kontaktinformationen zu übermitteln? Was ist, wenn der Käufer farbenblind ist?
Dies sind die wichtigen Elemente, die bei der Gestaltung Ihrer Homepage sorgfältig berücksichtigt werden müssen.
2. CTAs.
Ihre Call-to-Actions sind die Zeltstangen Ihrer Startseite. Alle anderen Elemente – das Layout, der Text, das Design – führen den Benutzer einfach dazu, diesem CTA zu folgen, und führen ihn zum Kauf.
Ihre Homepage kann viele CTAs haben, jedes mit seiner eigenen Prioritätsstufe.
Beispielsweise kann die Homepage Benutzer auffordern, sich neue Produkte anzusehen oder sich für Ihren Newsletter anzumelden.
Welche ist wichtiger für Ihr Unternehmen? Spiegelt Ihr Homepage-Design das wider?
3. Wertversprechen.
Was verkaufst du? Warum bei Ihnen kaufen?
Wenn die Startseite Ihres Online-Shops diese beiden Fragen nicht so klar und präzise wie möglich beantwortet, erfüllt sie ihre Aufgabe nicht.
Dies ist der Wert, den Sie dem Käufer bieten, und wenn Sie ihn nicht von Anfang an demonstrieren, kaufen Sie ihm im Grunde ein One-Way-Ticket aus Ihrem Online-Shop heraus.
Die meisten glauben, dass starke, ansprechende Texte klare, offensichtliche Wertversprechen machen. Und obwohl das absolut notwendig ist, spielt eine gut gestaltete Benutzererfahrung eine ebenso entscheidende Rolle.
Als Texter zu sprechen, die Sprache und den Wortschatz für die Homepage auszuwählen, geschieht nicht im luftleeren Raum.
Es ist eine Zusammenarbeit mit dem UX-Designer, bei der wir beide unsere Fähigkeiten bündeln, um dasselbe Ziel zu erreichen:das Wertversprechen zu demonstrieren.
4. Seitengeschwindigkeit.
Obwohl dies ein so wichtiger Faktor für das Kundenerlebnis ist, machen wir normalerweise die Entwickler für die Geschwindigkeit einer Website verantwortlich.
Und obwohl die Leistung Ihrer Website vom Entwicklungsteam abhängt, spielen auch die Designer eine Rolle.
Schnelle Ladezeiten sind zwar immer wünschenswert, aber gerade für die Homepage entscheidend.
Designer müssen zusätzliche Vorkehrungen treffen, um sicherzustellen, dass die von ihnen erstellte Seite fast sofort geladen werden kann.
In der Praxis kann dies bedeuten, die Größe oder Anzahl der hochauflösenden Bilder auf der Seite zu begrenzen.
Animationen und andere interaktive Designelemente können jedes digitale Erlebnis aufpeppen, aber zu viele werden die Geschwindigkeit der Website verlangsamen, egal wie gut Ihr Entwicklerteam ist.
Die Geschwindigkeit Ihrer Homepage variiert je nach Benutzer und Gerät, aber als allgemeine Faustregel gilt, dass alles, was länger als zwei Sekunden dauert, ein Problem ist, das angegangen werden muss.
8 Beispiele für hervorragendes, innovatives Homepage-Design
Ich habe genug über die Vorteile und Schlüsselelemente einer gut gestalteten Homepage gelernt – analysieren wir einige Beispiele aus der Praxis von Händlern, die in die wichtigste Seite ihrer Website investiert haben. Hier sind einige großartige Beispiele für das Design von Homepages.
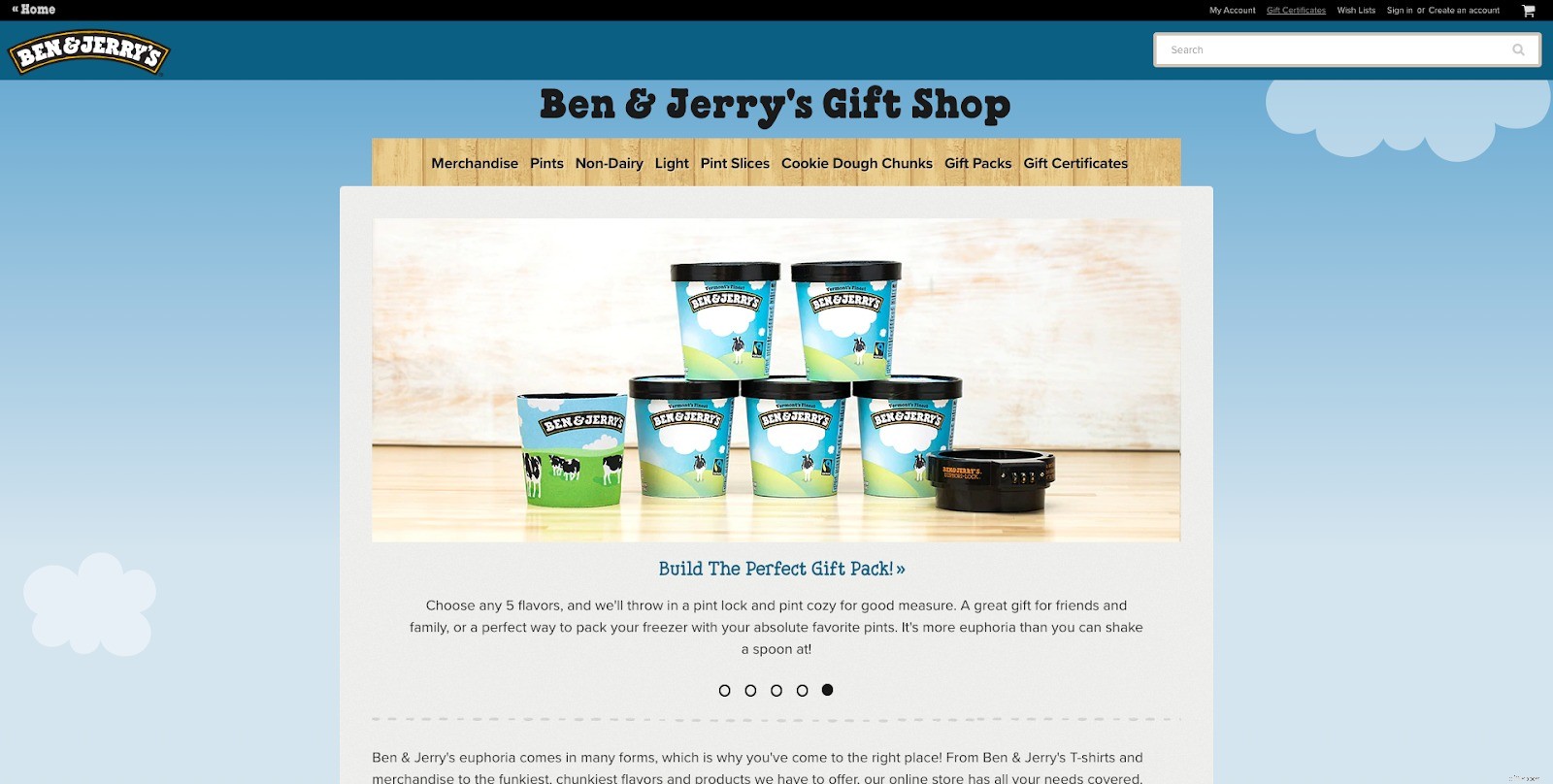
1. Ben &Jerrys.
Auf der Startseite des Online-Shops von Ben &Jerry’s ist eine schwierige Gratwanderung zu bewältigen.
Sie muss als eigenständige E-Commerce-Website für B&J fungieren, sich deutlich von der Marketingseite des Eisverkäufers unterscheiden und gleichzeitig als Erweiterung ihrer sorgfältig gepflegten Marke dienen.

Ihre Homepage führt dies meisterhaft aus, vor allem mit ihrer Navigationsleiste.
Durch die Platzierung auf einem holzgetäfelten Hintergrund hebt es sich vom Rest der Website ab, während es dennoch an der erdigen, natürlicheren Marke Ben &Jerry's festhält.
Die Aufmerksamkeit des Benutzers wird sofort auf diese Navigationsleiste gelenkt, die ihn sofort darüber informiert, dass dies ein Online-Shop und keine Marketing-Site ist. Die nächsten Schritte sind klar dargestellt.
Das Bildlauf-Karussell unten hilft dabei, die Bilder des vielfältigen Produktkatalogs von Ben &Jerry zu durchlaufen.
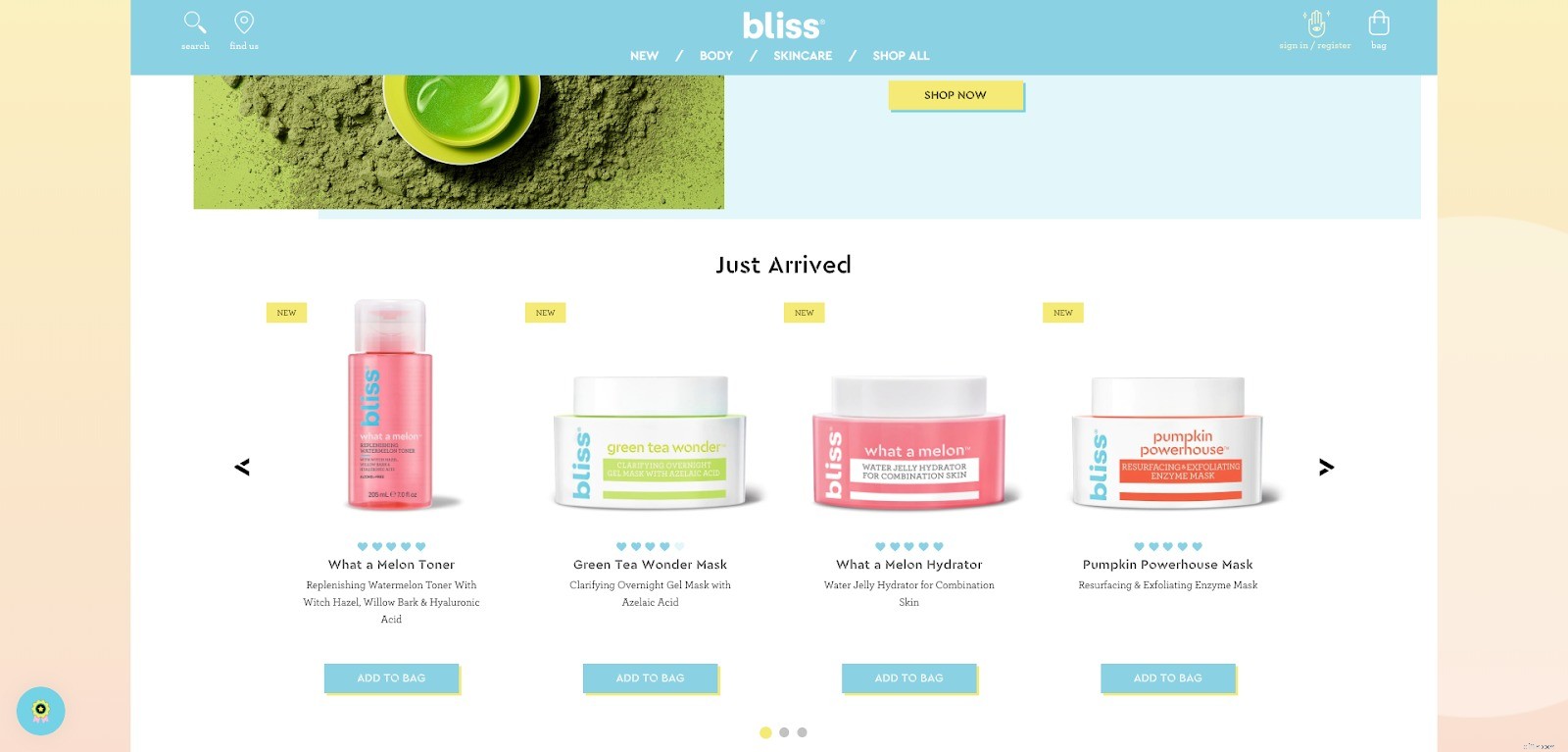
2. Glückseligkeit.
Bliss, ein Online-Händler, der ethisch unbedenkliche Hautpflegeprodukte in Spa-Qualität anbietet, hat eine Homepage, die der Konversion Vorrang einräumt.
Beim Betreten der Website wird der Käufer mit „Jetzt einkaufen“ und der noch direkteren Aktionsschaltfläche „In den Warenkorb“ begrüßt. Die Produkte sprechen für sich.

Und während dieser Ansatz als zu fortschrittlich gelesen werden könnte, vermeidet die Homepage von Bliss diese Falle, indem sie alles in Folgendes einkleidet:
- Eine sanfte Farbpalette.
- Einladende, freundliche Pastelle.
- Viel Leerraum.
- Unterhaltsame Typografie.
Getreu der integrativen Mission der Marke bietet es sogar einen Schalter „Barrierefreiheit aktivieren“ in der oberen rechten Ecke.
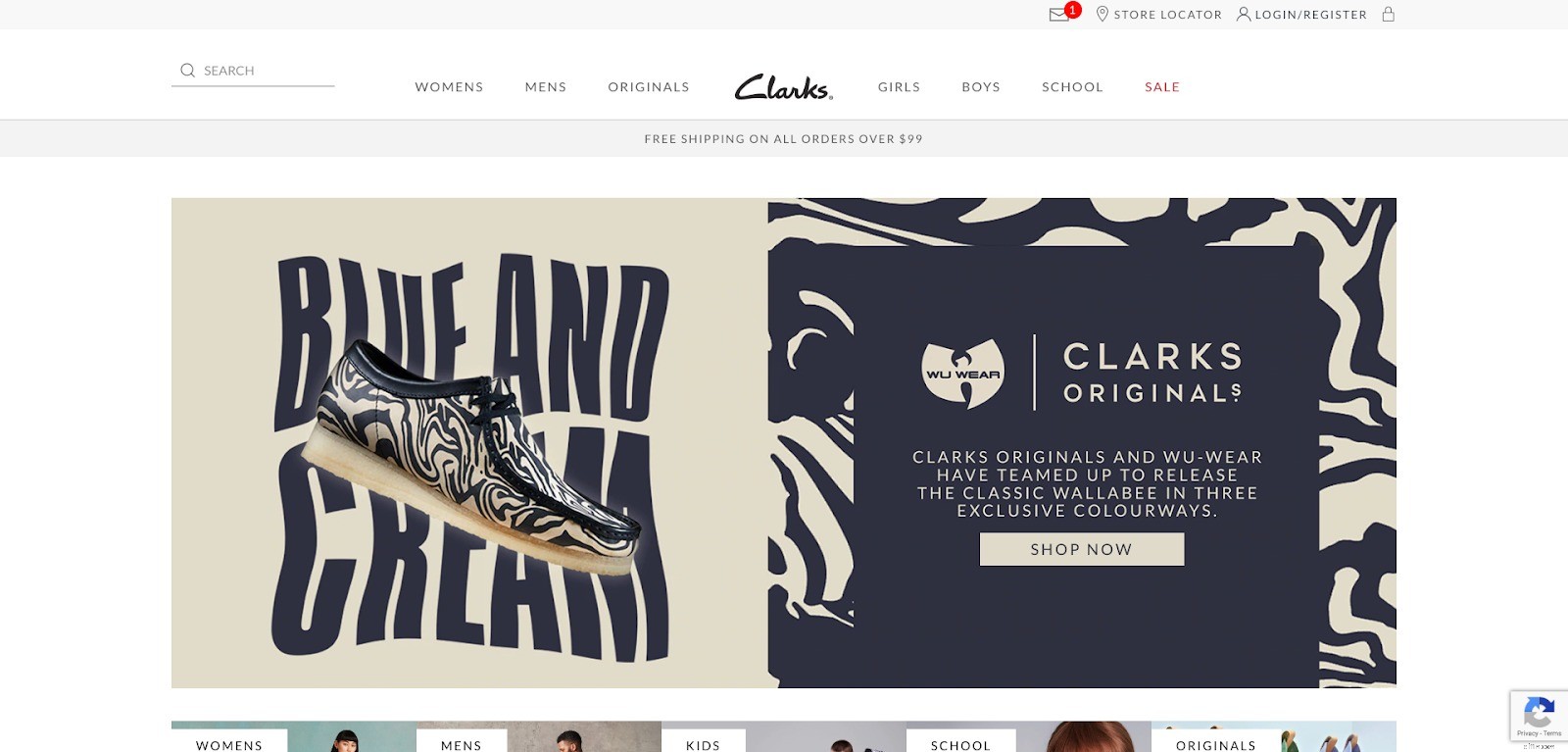
3. Clarks.
Das Design der Homepage der großen Schuhmarke Clarks zeigt, dass Sie die Benutzerfreundlichkeit nicht zugunsten der Eleganz opfern müssen.
Die Clarks-Homepage ist schlank, elegant und raffiniert und spiegelt das Aussehen und die Haptik ihrer Produkte mit einem sauberen Design wider.
Durch die Abstimmung der Ästhetik ihrer Homepage mit ihren Waren verwandelt Clarks eine alltägliche Aufgabe (Schuhkauf) in ein Erlebnis.

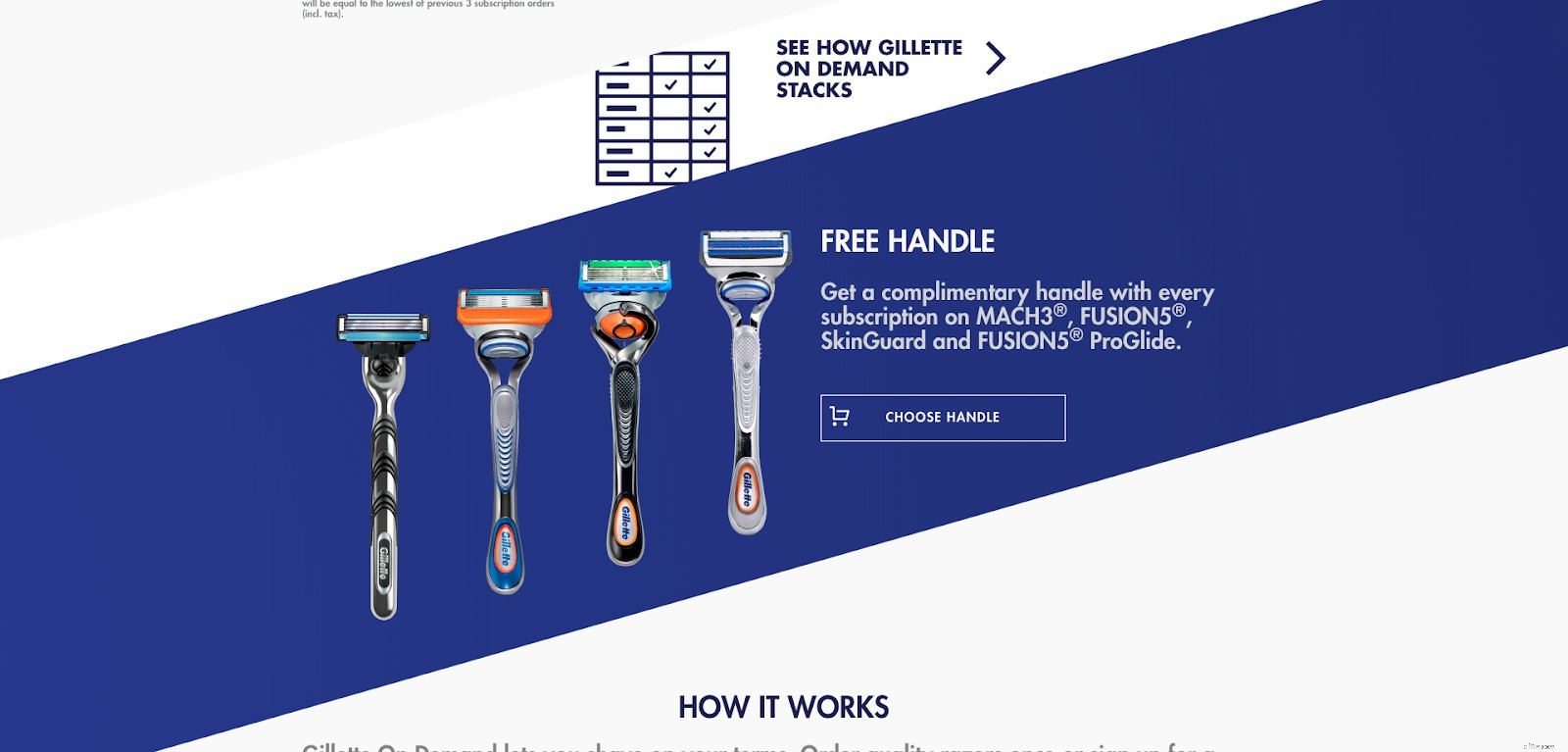
5. Gillette auf Abruf.
Gillette on Demand gibt uns das ultimative Beispiel für eine Homepage, die vor allem Wert auf Funktion legt.
Hier finden Sie eine Menge nützlicher Informationen, die auf einer ziemlich standardmäßigen Seite verpackt sind:alles, von der Funktionsweise des Dienstes bis hin zu wertvollen Requisiten wie kostenlosem Versand und Rasiergriffen.

Beachten Sie, wie Gillette on Demand dieses hohe Volumen an Inhalten durch cleveres Homepage-Design berücksichtigt.
Durch Hinzufügen einer großen blauen Diagonale, die über den Bildschirm wandert, werden die Abschnitte der Seite in besser verdauliche Abschnitte unterteilt. Es ist subtil, aber effektiv.
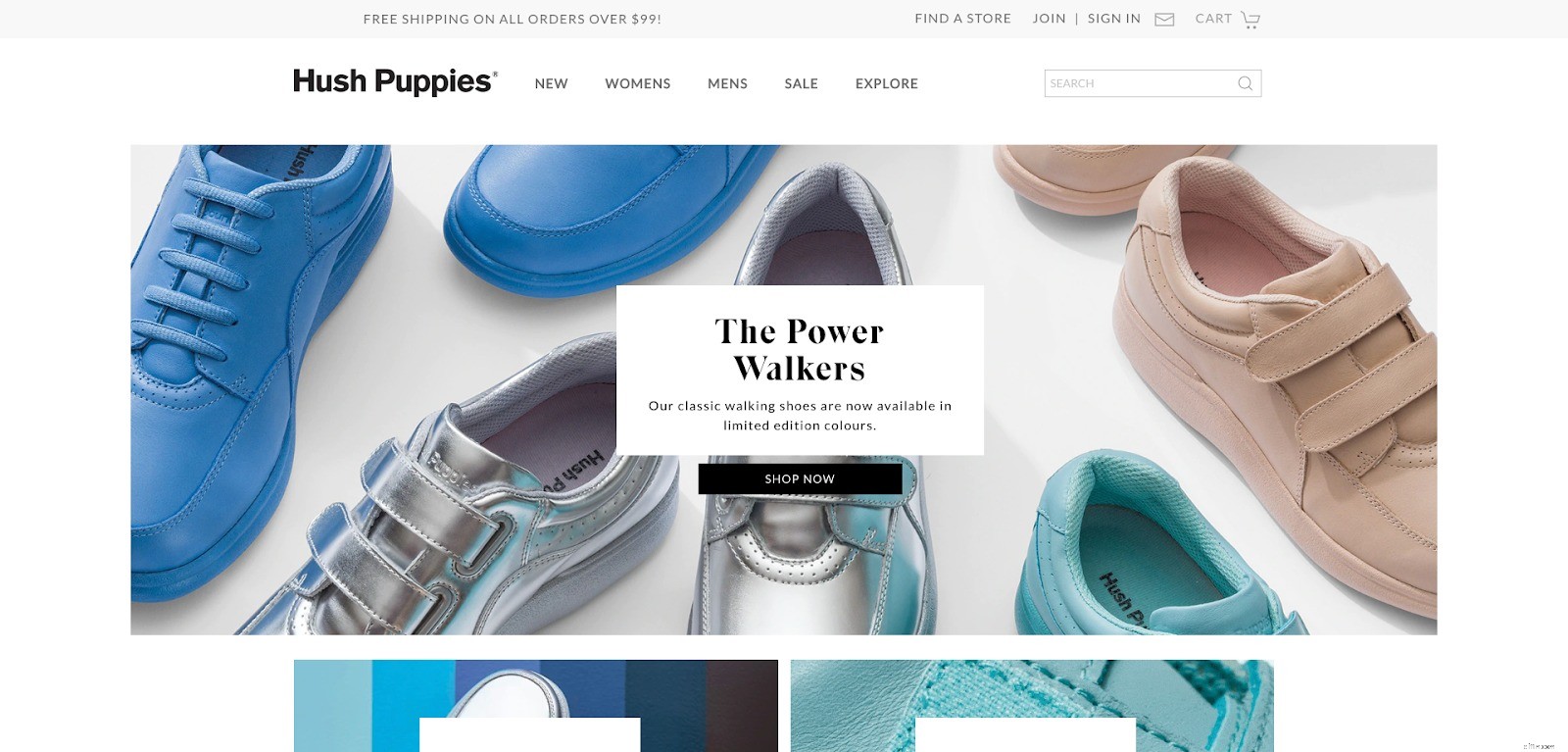
6. Stille Welpen.
Die Startseite von Hush Puppies erinnert mit einigen bemerkenswerten Unterschieden an eines unserer vorherigen Beispiele, Clarks.
Ihr Megamenü zum Beispiel ist viel größer als das von Clarks, was auf einen größeren, vielfältigeren Produktkatalog hindeuten könnte, aber vielleicht nur bedeutet, dass Hush Puppies dem Benutzer klarere Wege bieten möchte.
Wo andere Unternehmen eine Kategorie namens „Schuhe“ anbieten würden, gibt uns HP „Freizeitschuhe“, „Arbeitsschuhe“ und „Kleiderschuhe“.

Das Homepage-Design von Hush Puppies zeichnet sich auch durch das gleiche saubere, klare Kartenlayout aus wie das von Clarks. Es ist perfekt symmetrisch, übersichtlich und gut ausbalanciert.
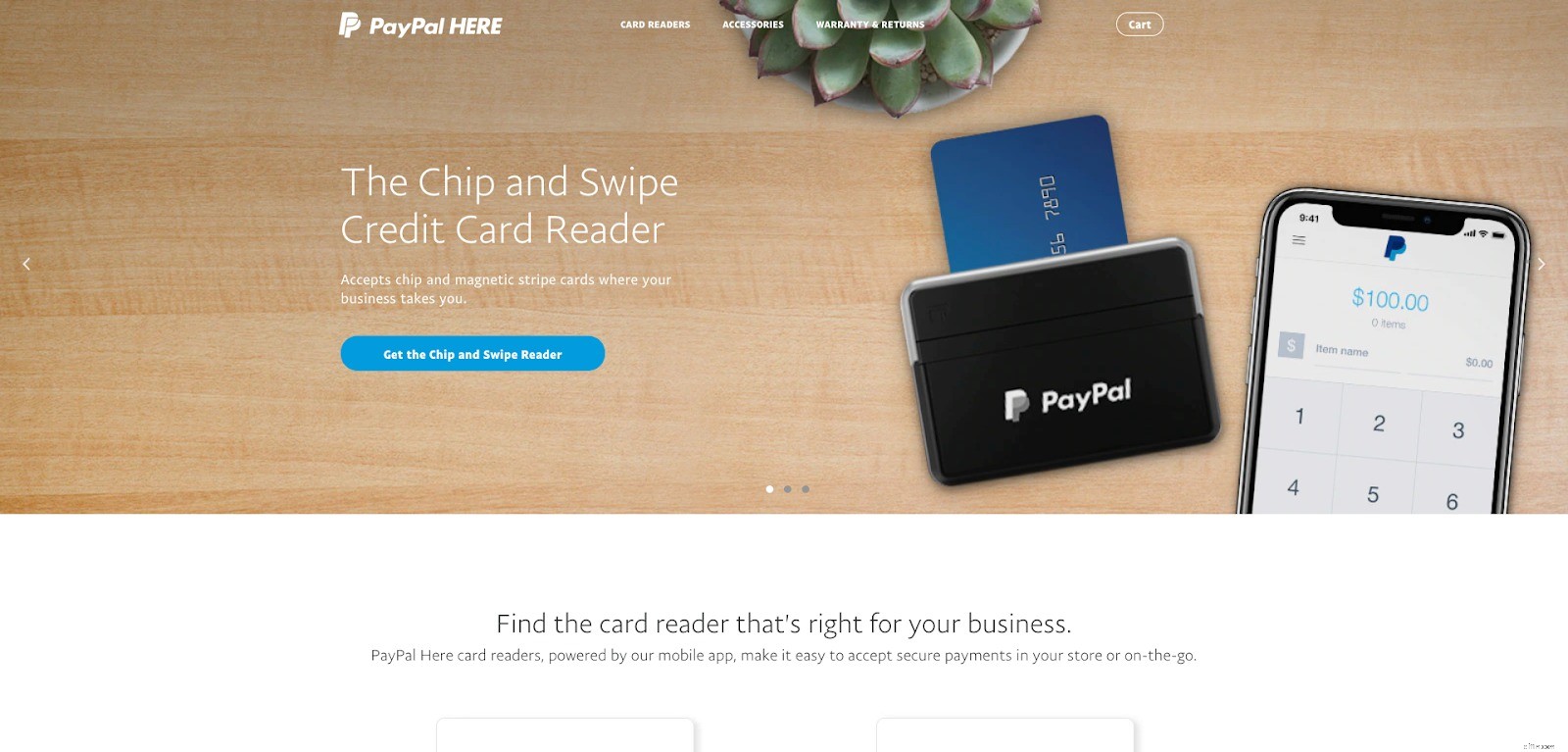
7. PayPal hier.
Die Homepage von PayPal Here ist mit einem Wort einfach.
Alles, von der Schriftartauswahl über das Layout bis hin zu den beiden wichtigsten Produktangeboten des Fintech-Unternehmens, ist schlicht, schnörkellos und kristallklar.

Beachten Sie, dass PayPal Here ihre Navigationsleiste nicht von ihrem Heldenbild getrennt hat, sondern letzteres als Hintergrund verwendet.
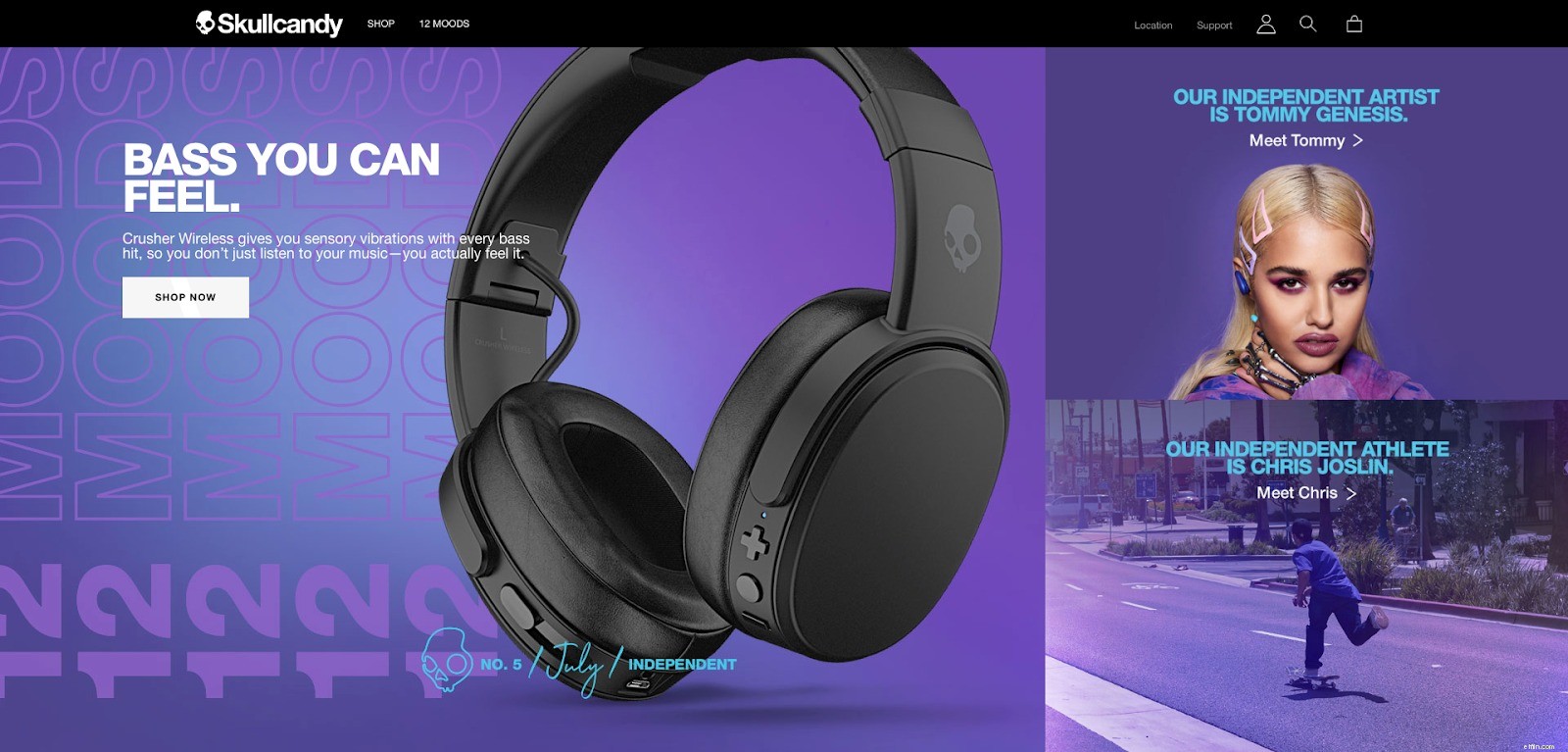
8. Skullcandy.
Das Einzige, was noch lauter ist als Skullcandys Kopfhörer mit Bassverstärkung, ist vielleicht das Design der Homepage.
Es ist im Wesentlichen einfarbig, fühlt sich aber nicht eintönig an. Es gibt alle möglichen visuellen Reize, die in die Seite eingebrannt sind, wie Farbverläufe, hochauflösende Fotos und (etwa auf der Hälfte der Seite) eine abrupte Änderung der Farbpalette.

Diese Techniken ziehen das Auge auf sich und lenken die Aufmerksamkeit des Käufers – Ihr Auge verfolgt den Weg des Farbverlaufs und führt Sie direkt zu dem Produkt, das es schneidet.
3 Überlegungen zur Auswahl einer CMS- und Website-Plattform
Sie könnten eine funkelnde, glänzend neue Homepage haben, vielleicht sogar eine, die sorgfältig von einer preisgekrönten UX-Designagentur erstellt wurde – aber wenn Sie keine Möglichkeit haben, sie zu pflegen, wird sie Ihrem Unternehmen auf lange Sicht keinen Nutzen bringen laufen.
Und während Sie die Dienste einer Entwicklungsfirma in Anspruch nehmen können (und sollten), um Fehler zu beseitigen und das eine oder andere technische Problem auszubügeln, ist die beste Art, Ihre Website zu pflegen, ein robustes Content-Management-System.
Es gibt keinen Mangel an Optionen, also sollten Sie diese wichtigen Überlegungen im Hinterkopf behalten, bevor Sie ein CMS auswählen.
1. Einfache Bearbeitung.
E-Commerce-Homepages sind dynamisch und ändern sich ständig, um neue Produkte, aktuelle Werbeaktionen und relevante Unternehmensnachrichten widerzuspiegeln.
Ein ideales CMS ist eines, das es mühelos macht, Grafiken auszutauschen, Texte zu ändern und die Homepage nach Belieben des Benutzers zu bearbeiten.
Und selbst dann reicht „leicht zu bearbeiten“ nicht aus.
Es muss für Jeden einfach zu bearbeiten sein , auch diejenigen mit wenig bis gar keiner technischen Erfahrung.
Heutzutage ist ein WYSIWYG-Editor (What you see is what you get) für das CMS der Industriestandard.
2. Flexibilität.
Die Flexibilität eines CMS bezieht sich auf tiefgreifendere Bearbeitungen als nur das Austauschen eines Bildes oder Textes.
Flexible CMS ermöglichen es dem Laien, das Layout, das Farbschema oder andere allgemeine Funktionen der Homepage einfach zu ändern.
Mit der Flexibilität eines Content-Management-Systems geht auch die Skalierbarkeit einher. Wenn Ihr Unternehmen wächst, sollte auch Ihr CMS wachsen und den neuen Anforderungen und Herausforderungen gerecht werden, die mit einem sich verändernden Unternehmen einhergehen.
3. Entwürfe.
Einige CMS werden mit vorgefertigten Designvorlagen oder Designs geliefert, wodurch es noch einfacher wird, eine visuell beeindruckende und effektive Homepage zu erstellen.
Und wenn Sie immer noch daran interessiert sind, Ihre Homepage auf die nächste Stufe zu heben, können viele dieser Vorlagen einfach von einem Designer oder UI-Entwickler angepasst werden.
Bringen Sie es nach Hause
Eine Homepage ist nicht nur eine Willkommensmatte für Ihren Online-Shop.
Sie sind E-Commerce-Schweizer Taschenmesser, die die Konversion fördern, Ihre Marke pflegen, Benutzer ansprechen, Ihre Produkte verkaufen und als Grundlage für das Einkaufserlebnis Ihrer Kunden dienen können.
Was eine gut gestaltete Homepage ausmacht, ist je nach Unternehmen unterschiedlich, aber alle sollten lesbar, schnell und klar in ihrem Branding und ihrer Botschaft sein.
Am wichtigsten ist, dass Homepages auf einem robusten Content-Management-System basieren, das sich an Änderungen in den Produkten, der Ästhetik oder der digitalen Präsenz Ihres Unternehmens anpassen kann.
Wenn Sie mehr über leistungsstarke, benutzerfreundliche CMS für Online-Shops erfahren möchten, wenden Sie sich an BigCommerce.
Noch Fragen zum Homepage-Design? Schreiben Sie uns an Codal – wir beantworten gerne Ihre Fragen.
Unternehmen
- Nehmen Sie Ihre B2B-E-Commerce-Plattform über den Warenkorb hinaus
- 15 Tipps, um Veränderungen in Ihrem Leben anzuregen
- 4 Wege zur Differenzierung Ihrer aufstrebenden E-Commerce-Marke
- Kapitel 4 Website-Design für Kunsthandwerk, Geschenke und gemeinnützige E-Commerce-Websites
- Kapitel 8 E-Commerce-Site-Design für Gesundheit und Schönheit
- Videowerbung im Jahr 2022:Ihr neues Tool zur Steigerung des E-Commerce-Umsatzes
- E-Commerce-Marketing 101:Personas, Verkehrstreiber, Werbekanäle und mehr
- Käufermotivation verstehen:Mehr Ihrer E-Commerce-Kunden zur Kasse bringen
- 10 grundlegende Wachstums-Hacking-Strategien für Ihren E-Commerce-Shop
-
 Ihr Leitfaden zu E-Commerce-Themen:So wählen Sie das richtige Design für Ihren Online-Shop aus
Ihr Leitfaden zu E-Commerce-Themen:So wählen Sie das richtige Design für Ihren Online-Shop aus In der heutigen digitalen Welt sind Verbraucher abgelenkter denn je. Wie oft haben Sie eine Website besucht, aber dann Ihren Einkaufswagen verlassen, weil Sie Besorgungen machen mussten, oder den Ta...
-
 10 Möglichkeiten, Ihre Mode-E-Commerce-Strategie aufzupeppen
10 Möglichkeiten, Ihre Mode-E-Commerce-Strategie aufzupeppen „Bis 2022 werden stationäre Einzelhandelsflächen kaum mehr als Showrooms sein“, schrieben die BigCommerce-Mitbegründer Eddie Machaalani und Mitchell Harper – und das war im Jahr 2013. Heute klingt i...


