So optimieren Sie E-Commerce-Bilder für mehr Umsatz:Ein Leitfaden für Bild-SEO und -Konvertierung
Wie viel Aufmerksamkeit schenken Sie der Bildoptimierung Ihres Shops?
Marken verfangen sich oft damit, ein Logo zu überdenken – verbringen Tage, Wochen oder sogar Monate, bevor sie eine großartige Idee auf den Markt bringen, und versuchen nur herauszufinden, welches Symbol für eine Marke geeignet ist, mit der sie noch nicht einmal begonnen haben.
Und dann, wenn es um die eigentliche Markteinführung geht, verbringen viel zu viele Unternehmer viel zu wenig Zeit damit, sich auf großartige Produktfotografie und Markenbilder zu konzentrieren.
Und doch sind Bilder weiterhin der Katalysator unserer Zeit – das Kommunikationsmittel, durch das Menschen Werte verstehen oder ignorieren und zum nächsten übergehen.
Nur Video kommt in dieser Hinsicht an die Macht des Bildes heran.
Und Sie verwenden Ihre Bilder überall:
- Auf Ihren Produktseiten.
- Auf Ihren Kategorieseiten.
- Auf Ihrer Homepage.
- In Ihren verlassenen Warenkorbnachrichten.
- In Ihrem Blog.
- Auf Ihren sozialen Konten.
- Für Ihre Facebook-Werbung.
- Für Ihren Google Shopping-Stream.
Tatsächlich ist das Einzige, wofür Sie keine Bilder verwenden, Google AdWords. Und Google AdWords ist oft der teuerste PPC, den Sie haben werden.
Was ist das Speed Update von Google?
Trotz bildloser AdWords investiert Google auch stark in Ihre Marken- und Produktbilder.
Im Januar 2018 gab das Unternehmen bekannt, dass mobile Suchalgorithmen ab Juli 2018 damit beginnen werden, die Seitenladegeschwindigkeit zu berücksichtigen.
Dies wird als Speed Update bezeichnet.
Und es gibt 2 Dinge, die die Seitenladegeschwindigkeit verlangsamen:
- Viel zu viel Javascript, oft verursacht durch zu viele Apps und nicht genügend integrierte Elemente auf Ihrer Website.
- Viel zu groß für Bilder, die nicht für die Bildschirmgröße optimiert sind.
Weniger Anwendungen. Mehr Umsatz. Nur auf BigCommerce
„Wir sind kürzlich von Shopify Plus auf BigCommerce umgestiegen. Ich kann nicht erklären, wie wütend ich bin, dass wir Shopify monatelang viele tausend Dollar für Funktionen gezahlt haben, die bei BigCommerce standardmäßig enthalten sind!
Als wir entschieden hatten, dass wir mit Shopify den Stecker ziehen würden, verbrachten wir buchstäblich die drei Tage damit, BigCommerce eine Vorlage zu installieren, anzupassen und dann unseren vollständigen Produktimport abzuschließen.
Das Feedback, das ich von Leuten erhalten habe, mit denen ich die Website bereits geteilt habe, lautet:„Sie lädt so viel schneller! Das mobile Erlebnis ist so viel besser!‘“
– Richard Eib, Monroe und Kent
Testen Sie Ihre Daten in BigCommerce
Plattformen wie BigCommerce lösen dieses Problem für Sie durch:
- Einbau weiterer Funktionen in die Plattform. Im Durchschnitt verwenden BigCommerce-Geschäfte 2-5 Apps. Auf anderen SaaS-Plattformen liegt der Durchschnitt bei +15.
- Automatische Optimierung aller Bilder für Seitenladegeschwindigkeit auf jedem Gerät. BigCommerce arbeitet mit Akamai, dem führenden Anbieter von Bildoptimierung im Internet, zusammen, um automatisch alle Bilder für alle Kunden zu optimieren –– ohne zusätzlichen Aufwand oder Kosten für sie.
Weniger Tech-Schulden. Mehr Verkäufe
„Die Entscheidung, zum Akamai Image Manager-Netzwerk zu wechseln, hat unseren Händlern Auftrieb gegeben, da sie schnellere Website-Ladezeiten bieten und die Gesamtleistung ihrer mobilen Website verbessern können.
Darüber hinaus mussten Händler keine kostspielige Zeit und Mühe investieren, um optimierte Bilder für verschiedene Geräte weiterzuentwickeln, was bei vielen zu einer Steigerung des Website-Engagements und der Konversion führte – insbesondere für mobile Käufer.“
– Frank Morrall, Präsident von VisionCourse Media, einer Online-Marketing- und Designagentur und BigCommerce-Partner.
Die Wahrheit über Bildoptimierung, Geschwindigkeit und Ihr Endergebnis
Ja, Bilder sind eines der wichtigsten Assets für Ihren E-Commerce-Shop, wenn nicht das wichtigste.
Und doch werden sie zu oft vernachlässigt – Ladenbesitzer vergessen völlig, Bilder für das Web zu optimieren.
Warum?
- Denn die Optimierung Ihrer Bilder für das Web ist nur ein weiterer Schritt in einer endlosen Aufgabenliste.
- Es wird oft als niedrige Priorität angesehen und daher vergessen.
Aber wenn Sie Ihre Konversionsrate, Ihr Kundenengagement, Ihre Loyalität und Ihren Lebenszeitwert verbessern möchten –– nun, müssen Sie damit beginnen, Ihren Bildern mehr Aufmerksamkeit zu schenken.
Aber wo soll man anfangen?
Wir sind für Sie da.
In diesem Leitfaden gehen wir für Sie die wichtigsten Konzepte in Bezug auf Ihre Bilder durch und zeigen Ihnen, wie Sie mit der Umsetzung von Tipps zur Steigerung der Konversion beginnen können – und zwar gleich jetzt.
Warum Bilder so wichtig sind
Bevor wir einsteigen, ist es wichtig zu verstehen, warum Bilder einen so großen Einfluss auf Ihr Geschäft haben können. Hier ist eine allgemeine Ansicht.
1. Der erste Eindruck zählt.
Bilder sind das erste, was Ihre Kunden sehen, wenn sie sich eine Produktseite ansehen, und diese ersten Sekunden können entscheidend sein, um festzustellen, ob das Produkt das ist, wonach sie suchen.
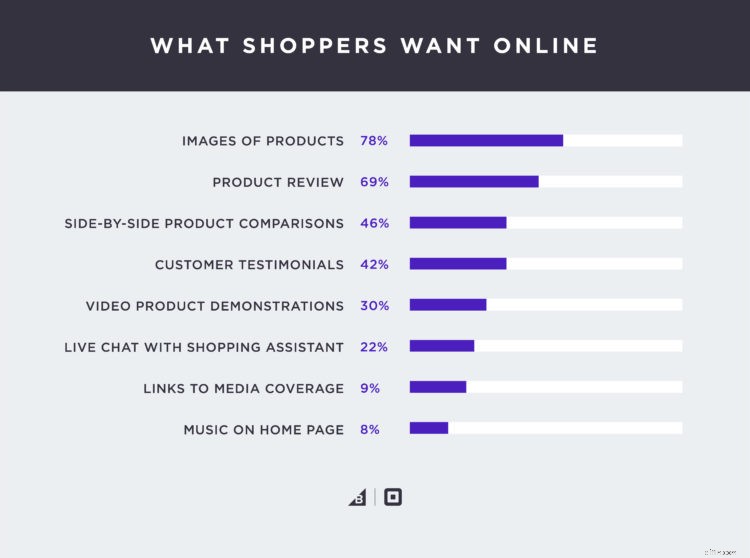
Tatsächlich nannten amerikanische Online-Käufer in einer von BigCommerce und Square in Auftrag gegebenen Studie aus dem Jahr 2017 zusätzliche Produktfotografie als den wichtigsten Punkt, den sie sich von Online-Marken mehr wünschen.

Die umfassende Studie zu modernen Einkaufsgewohnheiten der Verbraucher
Da der E-Commerce Jahr für Jahr um 23 % wächst, nutzen Sie diese Studie, um zu erfahren, wie Sie den Online- und persönlichen Verkauf reibungsloser gestalten (und auch mehr Geld verdienen!)
Holen Sie sich die Daten jetzt
2. Ein Bild sagt mehr als 1000 Worte.
Bilder helfen einem Kunden, die Qualität und Details eines Produkts besser zu erkennen als jede Beschreibung.
Anstatt das Produkt wie in einem Einzelhandelsgeschäft fühlen zu können, ermöglicht eine großartige Produktfotografie dem Benutzer, die verschiedenen Details des Produkts aus nächster Nähe zu erkunden.
In derselben Studie von BigCommerce und Square nannte fast die Hälfte der Befragten (49 %), dass sie ein Produkt nicht berühren, fühlen oder ausprobieren können, als einen ihrer unbeliebtesten Aspekte beim Online-Shopping.
Dies war der am zweithäufigsten gehasste Aspekt des Online-Shoppings in der Studie.

3. Mobile übernimmt.
Da mobiles Einkaufen immer mehr an Bedeutung gewinnt, werden Bilder immer wichtiger –– wie der Speed Update-Schritt von Google zeigt.
Benutzer verwenden zunehmend Bilder anstelle von Text, um die Eignung des Produkts zu beurteilen und sogar zu navigieren.
Glauben Sie, dass ein Kunde zuerst jede Beschreibung liest oder sich das Foto ansieht?
Klarere, ansprechendere E-Commerce-Produktbilder bedeuten, dass Ihre Produkte häufiger angesehen, angeklickt und gekauft werden.
4. Bilder können Ihrer Website tatsächlich schaden.
Die Verwendung unprofessioneller oder schlecht optimierter Bilder für das Web kann einen großen Einfluss auf Ihr Einkaufserlebnis und sogar auf Ihren Rang in Suchmaschinen haben.
- Laden Ihre Bilder langsam?
- Haben Sie keine Meta-Beschreibung hinzugefügt?
- Hüpfen die Leute ab, sobald sie dort landen?
Mit so einem Verhalten wirst du nie auf Seite 1 kommen.
Sehen wir uns vor diesem Hintergrund an, wie Sie sicherstellen können, dass Sie professionelle und optimierte Fotos in Ihrem E-Commerce-Shop haben.
Optimieren von Bildern und Fotos:Eine Kurzanleitung
Der erste Schritt zur Optimierung Ihrer Produktfotografie (oder eines beliebigen Bildes auf Ihrer Website) besteht darin, zunächst mit großartigen Fotos zu beginnen. Und wenn Sie Hilfe bei der Suche nach professionellen Bildern für die Verwendung auf Ihrer Website benötigen, sehen Sie sich diese umfassende Ressource an:Über 35 Websites, um kostenlose Stock-Bilder für die kommerzielle Nutzung zu erhalten.
Aber danach findet ein Großteil des Optimierungsprozesses hinter den Kulissen statt.
Tatsächlich kann die Optimierung Ihrer Fotos der strategische Vorteil sein, den Sie brauchen, um die Konkurrenz zu vernichten.
Sie können schließlich nicht sehen, was Sie tun, aber Sie erhalten höhere Suchrankings, was bedeutet:
- Mehr Klicks.
- Mehr Umsatz.
Kombinieren Sie dies mit der Leistung und Anpassbarkeit der SEO Ihrer Website (d. h. vollständige URL-Kontrolle auf breiter Front), und Sie werden bei Google gewinnen.
Sehen wir uns an, wie Sie dies unabhängig von der Plattform tun können, auf der Sie sich befinden.
Automatische Bildoptimierung und vollständige SEO-Kontrolle
Online-Shops, die BigCommerce verwenden, erhalten eine automatische Akamai-Bildoptimierung für alle Bilder, die auf ihre Storefront hochgeladen werden.
- Keine zusätzlichen Kosten.
- Keine Zeitverschwendung.
Außerdem ist BigCommerce die einzige SaaS-Plattform, mit der Sie alle Website-URLs und Metadaten vollständig anpassen können. Die nicht-proprietäre Programmiersprache der Plattform erhält außerdem Bonuspunkte von Google.
Verschieben Sie Daten jetzt und überzeugen Sie sich selbst mit einer kostenlosen 15-Tage-Testversion.
Testen Sie eine Plattform, die Sie steuern.
1. Beginnen Sie mit guten Fotos.
Großartige E-Commerce-Fotografie beginnt mit dem richtigen Bild.
Ihre Fotografie muss keine teure Kamera oder Einrichtung beinhalten. Tatsächlich können Sie Ihr eigenes DIY-Foto-Setup erstellen, das die Arbeit erledigt.
Aber es gibt ein paar Tipps, die Sie befolgen können, um sicherzustellen, dass Sie mit den bestmöglichen Fotos beginnen.
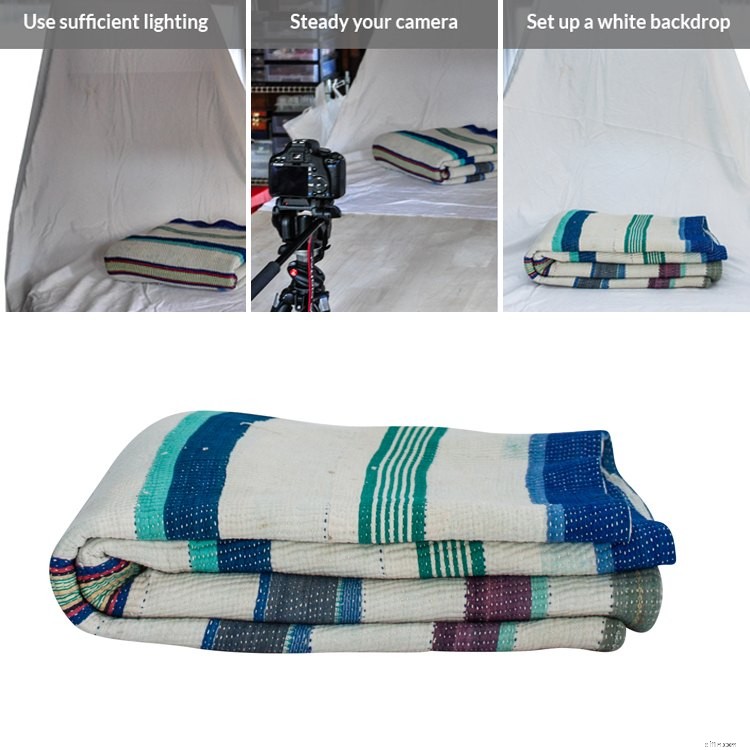
Stellen Sie sicher, dass Sie das richtige Setup haben.
Ein E-Commerce-Fotografie-Setup muss nicht teuer sein, aber wenn Sie gerade erst anfangen, gibt es ein paar Dinge, in die Sie investieren sollten, um qualitativ hochwertige Fotos aufzunehmen:
- Eine Consumer-DSLR-Kamera oder ein Smartphone. Die meisten Smartphones verfügen heute über eine Kamera, die für die Aufnahme von Standard-Produktfotos mehr als ausreichend ist. Mit einem Smartphone haben Sie außerdem Zugriff auf Hunderte von Foto-Apps.
- Eine Lichtquelle. Eine Lichtquelle trägt zu einer gleichmäßigen Ausleuchtung Ihres Bildes bei und macht einen großen Unterschied in der Qualität Ihrer Fotos. Wenn Sie anfangen, finden Sie es vielleicht einfacher, mit einer natürlichen Lichtquelle zu arbeiten. In diesem Fall hilft Ihnen die Verwendung eines Fülllichts dabei, die Schatten auf Ihrem Bild zu beseitigen.
- Ein weißer Schwung. Der Sweep trägt dazu bei, die Beleuchtung gleichmäßig über Ihr Bild zu verteilen, und erleichtert die spätere Bearbeitung Ihrer Fotos erheblich. Das kann alles sein, von einem weißen Blatt bis hin zu Papierrollen.
- Eine stabile Oberfläche. Wenn Sie viele Fotos machen, ist es dank einer stabilen Oberfläche einfach, Ihre Bilder einheitlich zu platzieren.
- Ein Kamerastativ. Ebenso stellt ein Kamerastativ sicher, dass Sie jedes Mal konsistente Positionsfotos erhalten. Es macht es auch einfach, Ihre Produkte neu auszurichten, ohne gleichzeitig mit einer Kamera jonglieren zu müssen.
2. Präsentieren Sie Ihre Produkte aus mehreren Blickwinkeln.
Schauen Sie sich einen erfolgreichen Online-Shop an und Sie werden selten einen sehen, der nur ein einziges Foto für eines seiner Bilder verwendet.
Produktfotografie kann verwendet werden, um die besten Aspekte des Produkts zu präsentieren, daher ist es wichtig, eine Vielzahl von Aufnahmen einzufügen.
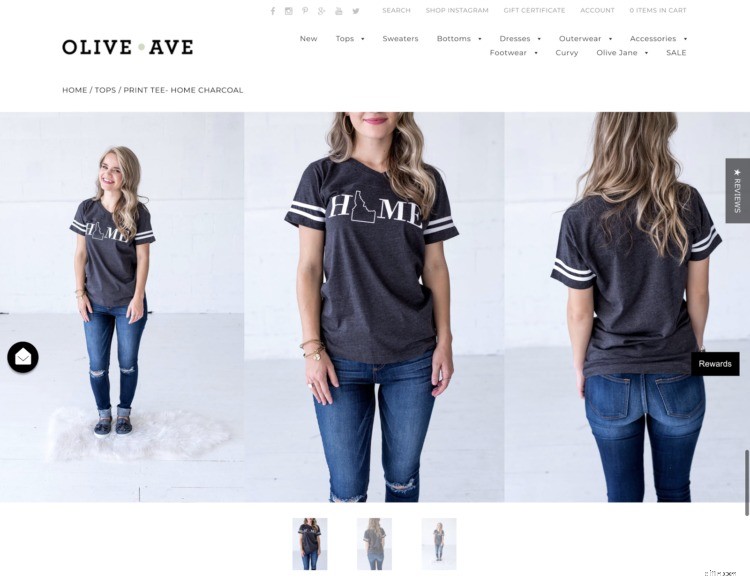
Beim Online-Bekleidungsgeschäft Olive Ave werden beispielsweise verschiedene Aufnahmen verwendet, um ihr Produkt zu präsentieren.

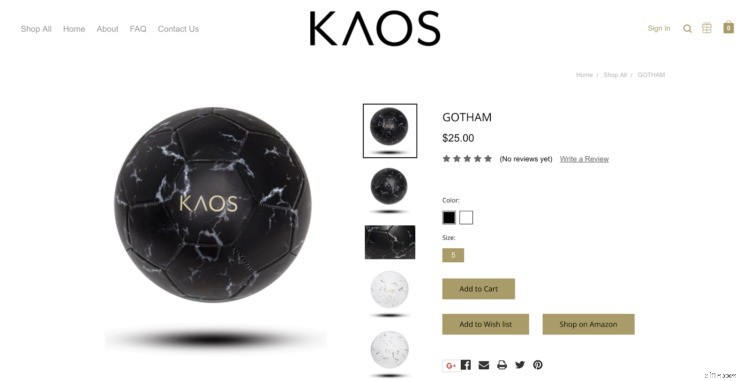
Sie können dies auch ohne Modelle tun. Sehen Sie sich dieses Beispiel von KAOS an.

Unterschiedliche Fotos können dabei helfen, unterschiedliche Aspekte hervorzuheben.
- Longshots, die das Produkt auf einem Modell zeigen, können dem Benutzer helfen, sich vorzustellen, wie das Produkt in einer realen Situation aussehen wird.
- Mittlere Aufnahmen helfen ihnen, das Gesamtbild des Produkts selbst zu bestimmen.
- Nahaufnahmen veranschaulichen die feineren Details und die Qualität des Produkts, das seinen Wert wirklich verkaufen kann.
3. Verwenden Sie einen weißen Hintergrund für Ihre Produkte.
Das Ersetzen des Hintergrunds von Fotos durch einen weißen Hintergrund stellt sicher, dass Sie immer gut aussehende Bilder haben, unabhängig von ihrer Reihenfolge auf Ihrer Website oder davon, wie Sie sie im Internet verwenden.
Weiße Hintergründe sind in fast jedem Online-Shop Standard, und dafür gibt es einige sehr gute Gründe:
- Ihre Produkte werden auf einem weißen Hintergrund angezeigt
- Ihre Bilder sehen auf Sammlungsseiten einheitlich aus
- So sparen Sie Geld und Zeit bei der Bearbeitung
- Sie können den Hintergrund auf jedem Ihrer Fotos ganz einfach wiederverwenden oder ersetzen
- Marktplätze wie Google Shopping und Amazon erfordern jetzt weiße Hintergründe

Die Verwendung von Bildern mit weißem Hintergrund erleichtert den Vergleich von Produkten. Quelle:jenis.
Sie können Software wie Photoshop oder Pixlr verwenden, um den Hintergrund Ihrer Produktfotos manuell durch einen weißen Hintergrund zu ersetzen, oder Dienste wie Pixc die Arbeit für Sie erledigen lassen.
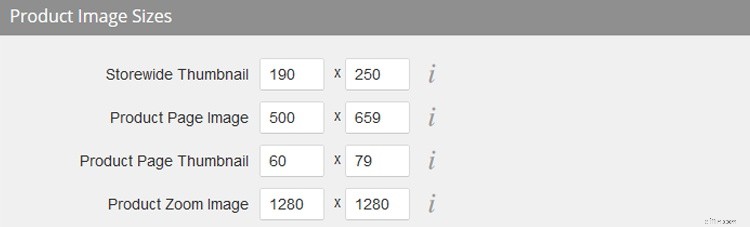
4. Speichern Sie Ihre Bilder mit den richtigen Abmessungen.
Wenn Sie nicht auf BigCommerce sind, ist es wichtig, auf die Größe Ihres Bildes zu achten.
- Wenn es zu groß ist, verursachen Sie Probleme mit der Ladezeit Ihrer Seite.
- Wenn sie zu klein sind, sehen Ihre Bilder körnig aus (d. h. schlechte Qualität).
Verwenden Sie Pixel, um die Abmessungen Ihrer Bilder zu messen.
Ihr iPhone wird etwas in der Größenordnung einer 12-Megapixel-Kamera haben, was nur bedeutet, dass die Fotos, die es aufnimmt, aus zwölf Millionen Pixeln bestehen. Die von der 12-Megapixel-Kamera erstellten Fotos haben eine Größe von 3000 x 4000 Pixel.
Für E-Commerce-Fotografie ist diese Größe unnötig. Bei BigCommerce beträgt die optimale Größe für Ihre Produktfotos beispielsweise 1028 x 1028 Pixel, während Ihre anderen Fotos auf beiden Seiten weniger als 1000 Pixel groß sein sollten.
Wenn Sie Ihre Bilder quadratisch halten, wird sichergestellt, dass sie korrekt angezeigt werden und gut aussehen, unabhängig davon, ob der Inhalt des Fotos länger oder höher ist.
Wenn Ihre Bilder ausreichend groß genug sind, kann dasselbe Bild verkleinert werden, um es in Ihren Miniaturansichten oder in Sammlungsbildern zu verwenden.
Und wenn Sie den Produkt-Zoom aktiviert haben, können Sie ein Bild mit viel höherer Auflösung anzeigen.

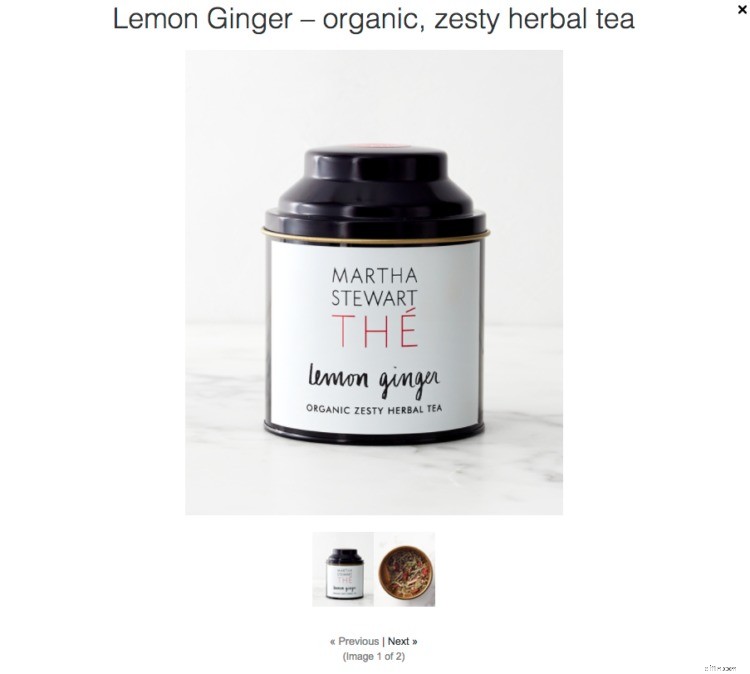
Bilder können auf verschiedene Größen herunterskaliert werden. Quelle:Martha Stewart Cafe Shop
Machen Sie sich keine Sorgen, wenn Sie keinen Zugriff auf eine Software haben, mit der Sie die Größe Ihrer Bilder ändern können, z. B. Photoshop.
Dienste wie Pixlr, Canva und Image Resizer können Ihnen bei der grundlegenden Bearbeitung und Größenanpassung helfen.
Schnellere Kassen. Weniger Entwicklung.
Auch hier, wenn Sie auf BigCommerce sind, verwendet die Plattform Akamai hinter den Kulissen, um alle Bilder basierend auf dem Gerät, von dem Ihr Kunde kommt, zu optimieren und in der Größe anzupassen. Dies bedeutet eine schnellere Seitenladegeschwindigkeit und weniger Arbeit für Sie.
5. Verbessern Sie die Ladegeschwindigkeit von Seiten, indem Sie das richtige Bildformat verwenden.
Es ist ganz einfach, beim Erstellen Ihrer Bilder einfach die standardmäßige Speicheroption auszuwählen, aber die Kenntnis der Unterschiede zwischen Dateiformaten und Einstellungen kann massive Auswirkungen auf Ihre Website haben.
Ihr BigCommerce-Shop lässt drei verschiedene Bildformate zu:JPG/JPEG, GIF oder PNG. Jedes davon hat unterschiedliche Vor- und Nachteile.
- GIF-Dateien haben eine geringere Qualität, aber auch eine geringere Dateigröße. Wenn Sie ein Bild speziell für kleine Symbole oder Miniaturansichten erstellen müssen, möchten Sie wahrscheinlich ein GIF verwenden. Sie sind auch das einzige verfügbare Format, das Animationen unterstützt (achten Sie jedoch auf APNG). Mit zunehmender Bildgröße werden GIFS jedoch weniger effizient bei der Verarbeitung von Farben.
- PNG-Dateien unterstützen eine größere Farbpalette und sind außerdem das einzige Format, das transparente Hintergründe unterstützt. Dies alles geht jedoch auf Kosten einer größeren Dateigröße. Wenn Sie ein Foto mehrmals bearbeiten müssen, sollten Sie es als PNG-Datei exportieren.
- JPEG-Bilder sind das häufigste Format, das von Digitalkameras und online verwendet wird. Sie unterstützen eine breite Palette von Farben, aber die JPEG-Komprimierungseinstellungen ermöglichen es Ihnen, ein Gleichgewicht zwischen Bildqualität und Dateigröße zu finden.

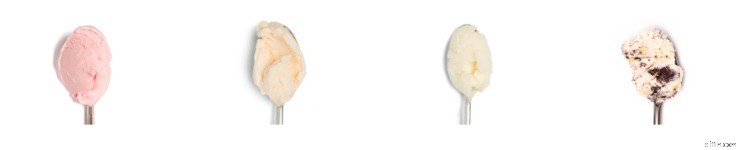
JPEGS bieten ein gutes Gleichgewicht zwischen Dateigröße und Qualität, während GIFS eine schlechte Dateigröße für komplexere Bilder bieten. Bildquelle:Brook Lark
6. Experimentieren Sie mit Qualitätseinstellungen.
In den meisten Fällen ist JPEG der Dateityp der Wahl für Ihre Bilder. Es bietet ein qualitativ hochwertiges Bild bei vernünftigen Dateigrößen.
Einer der großen Vorteile des JPEG-Dateityps ist die Möglichkeit, die gewünschte Komprimierungsstufe auszuwählen. Durch Anpassen der Komprimierungseinstellungen können Sie die Dateigröße auf Kosten der Bildqualität reduzieren.
Sehen Sie sich dieses Beispiel an, in dem dasselbe Foto mit unterschiedlichen Komprimierungsstufen gespeichert wurde:

Das Ergebnis der Verwendung von hoher, mittlerer und niedriger JPEG-Komprimierung. Bildquelle:Alex Jones
Wann JPEG nicht verwendet werden sollte.
Während JPEG das beliebteste Format für Webbilder ist, gibt es einige Fälle, in denen es am besten ist, einen Dateityp mit höherer Auflösung wie PNG zu verwenden. Zum Beispiel:
- Wenn Ihr Bild hauptsächlich aus Linien, Symbolen oder scharfen Bildern besteht:Die JPEG-Komprimierung kann die Grenze zwischen dem Bild und dem Hintergrund verwischen und den Kontrast weniger deutlich machen.
- Wenn das Bild mehrfach bearbeitet wird:Durch die Komprimierung wird das Bild jedes Mal leicht verändert und nach mehreren Bearbeitungen kann das Bild merklich verzerrt werden.
Nicht auf BigCommerce? Komprimieren Sie Ihre Bilder mit diesem kostenlosen Tool.
Wie wir bereits besprochen haben, haben Bilder normalerweise eine Dateigröße von einigen Dutzend Kilobyte in ihrer komprimierten Form bis zu einigen Megabyte, je nach Dateityp und verwendetem Komprimierungsgrad.
Wenn Sie wieder bei BigCommerce sind, müssen Sie sich um diesen Abschnitt keine Sorgen machen. Fahren Sie fort und lesen Sie den nächsten Abschnitt.
Für alle anderen … fangen wir hier an:
Wenn Sie mit der Byte-Dateneinheit nicht vertraut sind, ist jedes Byte gleich 1024 des vorherigen.
Also zur Verdeutlichung:
Sie müssen sich das nicht merken, aber denken Sie daran, dass Sie normalerweise Fotos anstreben, die weniger als 100 KB groß sind, um die Zeit zu verkürzen, die es dauert, bis alles auf Ihrer Seite angezeigt wird.
Die typische Fotodateigröße eines iPhone 7 beträgt etwa 3 MB, was 3072 KB oder mehr als dem 30-fachen der optimalen Bildgröße entspricht!
Stellen Sie sich nun vor, Sie haben eine Galerie mit zehn Fotos in dieser Größe auf Ihrer Seite, und Sie beginnen zu verstehen, warum das Komprimieren Ihrer Bilder wichtig ist.
Mit den meisten Bildbearbeitungstools können Sie den Komprimierungsgrad für Ihre JPEG-Dateien anpassen.
Aber wenn Ihre Bildbearbeitungssoftware keine guten Komprimierungsoptionen bietet, wenn Sie sich nicht auf einer Plattform befinden, die dies automatisch für Sie erledigt, oder wenn Sie sich nicht sicher sind, welcher Grad an Qualitätsverlust für jedes Bild geeignet ist, Sie Sie können ein anderes Tool verwenden, um Ihr Foto zu verkleinern.
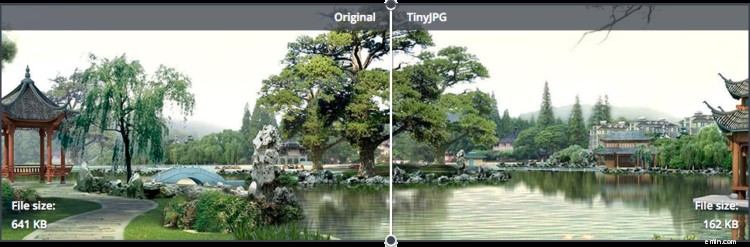
TinyJPG ist ein solcher kostenloser Dienst – ein kostenloser Bildoptimierer – und akzeptiert sowohl JPG- als auch PNG-Bilder.
Anstatt das richtige Gleichgewicht zwischen Qualität und Dateigröße erraten zu müssen, analysieren Dienste wie TinyJPG das Bild für Sie, um die kleinstmögliche Dateigröße zu ermitteln und gleichzeitig die optimale Bildqualität beizubehalten.

TinyJPG zeigt Ihnen Ihr Originalbild im Vergleich zum optimierten Bild.
Selbst wenn Sie Ihre Bilder bereits beim Speichern komprimieren, werden Sie überrascht sein, wie viel Einfluss es haben kann, wenn Sie sie über einen Dienst wie TinyJPG laufen lassen.
Bildoptimierung für Suchmaschinen 101
Bilder sind eine fantastische Quelle für organische Inhalte, die zu einem besseren Ranking bei Google beitragen können.
Es gibt ein paar Dinge, die Sie tun sollten, um sicherzustellen, dass Sie Ihren Bildinhalt optimal nutzen.
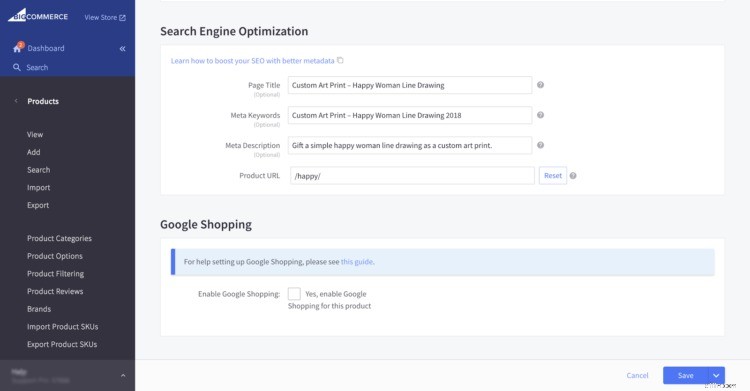
1.Verwenden Sie aussagekräftige Dateinamen.
Bildnamen sind die ersten Informationen, die Sie Google bereitstellen können, damit Google weiß, worum es in Ihrem Bild geht.
Der Standard-Dateiname, der von Ihrer Kamera kommt und wie eine Zahlenfolge aussieht, sagt nichts darüber aus, worum es auf dem Foto eigentlich geht.
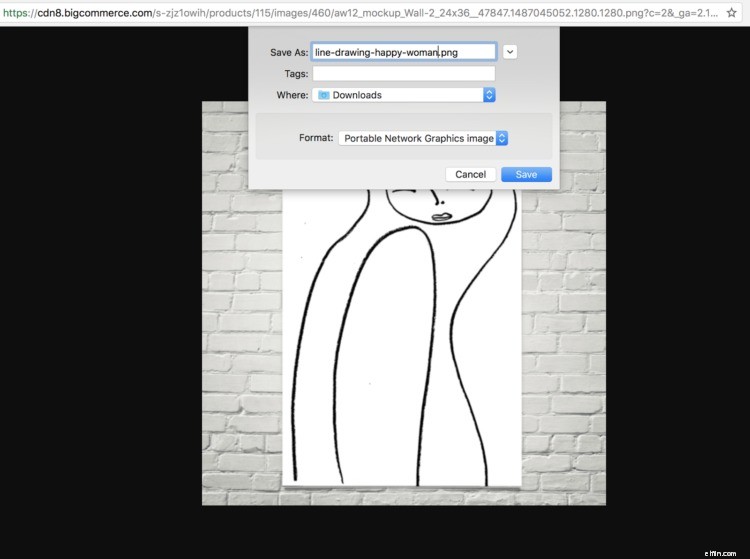
Beschreiben Sie bei der Benennung Ihrer Bilder den Inhalt des Fotos und verwenden Sie Bindestriche anstelle von Leerzeichen. BigCommerce erlaubt keine Leerzeichen in ihren Bilddateinamen.

Umbenennen der Datei zur Optimierung für Schlüsselwörter, einschließlich Strichzeichnung und glückliche Frau.
2. Fügen Sie einen geeigneten Alt-Text hinzu.
Alt-Text ist als Barrierefreiheitsfunktion gedacht und sollte auch so angegangen werden.
Wenn der Benutzer sehbehindert ist oder das Bild nicht geladen werden kann, wird der Alt-Text angezeigt.
Alternativtext wird jedoch auch von Google verwendet, um besser zu verstehen, was das Bild enthält.
Das macht es zu einem wertvollen Ort, um den relevanten Suchbegriff aufzunehmen, nach dem Personen, die nach Ihrem Produkt suchen, suchen würden.

Abgleich meines optimierten Bilddateinamens mit meinen Metadaten, Seitentitel und URL-Struktur auf meinem Produktseiten-Backend.
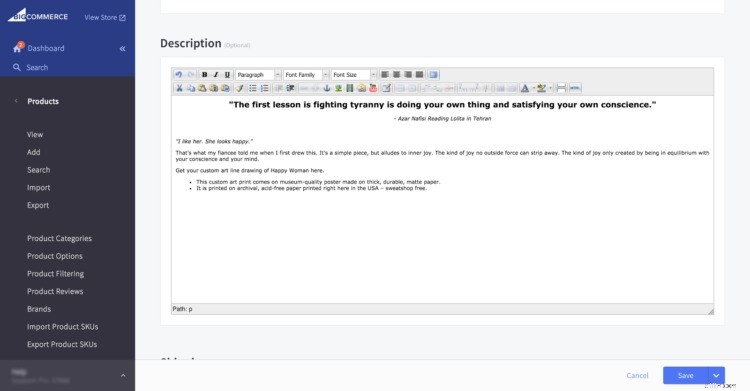
3. Geben Sie Ihrem Bild einen Kontext.
Der Inhalt, der Ihr Bild umgibt, ist ebenfalls wichtig.
Suchmaschinen verhalten sich genauso wie Ihre Benutzer, indem sie den Inhalt der gesamten Seite verwenden, um sich ein umfassenderes Bild davon zu machen, worum es auf der Seite geht.
Dies kann auf Produktseiten besonders wertvoll sein, wo Sie eindeutige Beschreibungen verwenden können, um das Produkt auf dem Foto besser zu beschreiben.

Hier habe ich meine Produktbeschreibung aktualisiert, um alle meine Schlüsselwörter einzubeziehen:individueller Kunstdruck, Strichzeichnung, glückliche Frau. Ich habe auch zusätzliche Inhalte und Details für Branding-Zwecke eingefügt.
4. Verwenden Sie Bilder, um das Erlebnis zu verbessern.
Sie können auch darüber hinausgehen und eine großartige Benutzererfahrung schaffen, indem Sie mit Ihren Bildern Folgendes tun:
- Verwenden Sie Fotos von guter Qualität, die nicht verschwommen sind. Mit Smartphones und kostenloser Bearbeitungssoftware gibt es wirklich keine Entschuldigung dafür, keine Fotos in guter Qualität zu haben. Es sorgt für ein besseres Erlebnis und Nutzer verlinken eher auf Seiten mit besseren Fotos.
- Platzieren Sie sie weiter oben auf der Seite. Die Leute scrollen nicht immer bis zum Ende der Seite, also stellen Sie sicher, dass Ihre Bilder weiter oben auf der Seite stehen, wo die Leser sie sehen können.
- Geben Sie die Breite und Höhe jedes Bildes an. Wenn der Browser weiß, wie groß das Bild sein wird, kann er den Rest des Inhalts an Ort und Stelle laden, während er darauf wartet, dass das Bild heruntergeladen wird. Dadurch kann die Ladezeit Ihrer Seite verkürzt und die Benutzererfahrung verbessert werden.
Die Bereitstellung zusätzlicher SEO-Informationen und die Optimierung Ihrer Bilder, um das beste Surferlebnis zu bieten, trägt dazu bei, den organischen Traffic auf Ihrer Website zu erhöhen und die Zeit zu verbessern, die Käufer dort verbringen.
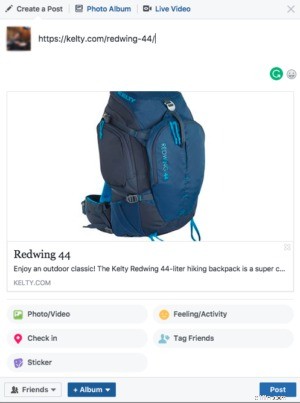
Trick des Handels:Verwenden Sie Open Graph, um das richtige Bild in den sozialen Medien zu zeigen
Das Letzte, was Sie tun können, um das Beste aus Ihren Bildern herauszuholen, ist sicherzustellen, dass das richtige Bild angezeigt wird, wenn jemand einen Link zu Ihrer Website teilt.

Quelle:Kelty
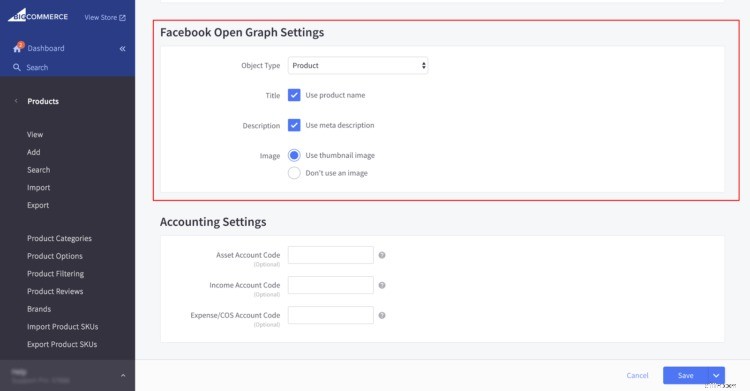
Durch die Verwendung des sogenannten Open Graph-Protokolls können Sie sicherstellen, dass Ihr bestes Produktbild angezeigt wird und nicht ein generisches Logo oder ein nicht verwandtes Bild.
Hier können Sie dies im BigCommerce-Backend für jedes einzelne Produkt tun.

Das Bild, das Sie verwenden möchten, wird im Kopfbereich Ihrer Seite angegeben, ähnlich wie Sie das Titel-Tag und die Beschreibung für die Seite angeben könnten.
Möglicherweise müssen Sie für bestimmte BigCommerce-Seiten, z. B. Ihre Homepage, eine separate HTMLHead-Datei erstellen, in der Sie angeben können, welches Bild verwendet wird.
Checkliste zur Produktbildoptimierung
Produktbilder haben die Macht, einen Verkauf zu machen oder zu brechen.
Denken Sie daran, dass Ihre Kunden ein Produkt nicht in die Hand nehmen und fühlen können. Sie verlassen sich ausschließlich auf Ihre Beschreibungen und die visuellen Elemente, die Sie ihnen geben – in Form von E-Commerce-Produktbildern.
Halten Sie also diese Best Practices für Ihre Produktbilder ein?
Hier ist eine Checkliste, um sicherzustellen, dass Sie es sind – 100 % der Zeit.
1. Stellen Sie sich auf den Erfolg ein.
- Als Erstes stabilisieren Sie Ihre Kamera mit einem Stativ (oder jede harte und stabile Oberfläche), um Verwacklungen der Kamera zu vermeiden.
- Stellen Sie als Nächstes sicher, dass Sie bei ausreichender Beleuchtung fotografieren um sowohl Ihr Produkt als auch den gesamten Fotoshooting-Bereich zu beleuchten. Sie können dies tun, indem Sie mehrere Lichtquellen verwenden (Blitze, Blitze und sogar normale Schreibtischlampen reichen aus), aber am einfachsten ist es, natürliches Licht zu verwenden.
- Verwenden Sie die Sonne als indirekte Lichtquelle. Nehmen Sie Ihr Foto in der Nähe eines Fensters auf, und wenn es zu hell ist, streuen Sie das Licht mit weißen Decken, Laken oder Papier. Wenn Sie Ihr Produkt in der Aufnahmephase beleuchten, erhalten Sie eine bessere Fotoqualität und sparen viel Bearbeitungszeit.
- Erwägen Sie, vor einem weißen Hintergrund zu fotografieren. Die Einrichtung dauert etwas länger, aber es ist einfacher, den Hintergrund später zu entfernen, wenn Sie dies wünschen, und es hilft bei der Weißabgleichskalibrierung Ihrer Kamera. Darüber hinaus reflektiert Weiß Licht, während dunklere Farben es absorbieren, sodass Ihr Produkt auf natürliche Weise schön aufgehellt und kontrastiert wird.

2. Mehrere Fotos aufnehmen.
Jeder liebt die Bequemlichkeit des Online-Shoppings, aber seien wir ehrlich, nichts ist vergleichbar damit, das Produkt physisch berühren zu können.
Wenn es um Online-Shopping geht, ist die Schwierigkeit, sich vorzustellen, wie ein Produkt im wirklichen Leben aussehen würde, einer der Hauptgründe für den Kaufwiderstand. Um Ihrem Kunden zu helfen, sich ein Produkt vorzustellen, machen Sie Fotos aus verschiedenen Blickwinkeln.
- Beginnen Sie mit einem „Heldenbild“. Es ist das erste einer Reihe von Bildern Ihres Produkts. Die beste Option für ein Heldenbild ist je nach Produkt entweder eine Frontalaufnahme oder eine Aufnahme aus einem 45-Grad-Winkel. In einigen Fällen, wie z. B. bei Schuhen, kann eine seitliche Aufnahme angemessener sein. Das Foto sollte einfach sein und nur das Produkt zeigen, das Sie verkaufen, um den Betrachter nicht zu verwirren.
- Anknüpfung an Ihr Heldenbild , enthalten Fotos von oben, unten, der Seite, der Rückseite etc.

3. Machen Sie Aufnahmen im Kontext.
Verkaufen Sie als Nächstes Ihr Produkt mit einigen kontextbezogenen Produktfotos.
Zeigen Sie Fotos Ihres Produkts im Einsatz. Zum Beispiel. Ergänzen Sie eine Hose mit schönen Schuhen, einen Teller mit einem köstlich aussehenden Salat oder eine Vase mit schönen Blumen.
Der Betrachter sollte alles auf dem Foto sehen wollen (einschließlich Ihres Produkts zwinker zwinker anstupsen).
Sie sollten dies jedoch nicht als Ihr Heldenbild verwenden, da Sie letztendlich Ihr Produkt zeigen (und verkaufen) möchten, nicht Ihre fotografischen Fähigkeiten.

4. Fertige Fotos aufräumen.
Es gibt auch ein paar Best Practices, die Sie beachten sollten, nachdem Sie die Kamera abgelegt haben.
Eine gute Idee ist es, den Hintergrund zu entfernen und Ihre Produkte sprechen zu lassen.
Einfache, weiße Hintergründe lenken die Aufmerksamkeit auf das Produkt und passen zu jedem Website-Design. Wenn Sie sich also entscheiden, Ihre Vorlage zu ändern, müssen Sie sich keine Gedanken über neue Bilder machen.

5. Finden Sie die richtige Größe.
Beim Hochladen Ihrer E-Commerce-Produktfotos in Ihren Shop kommt es sowohl auf die Bildgröße als auch auf die Qualität an!
Wenn Sie Ihren Online-Shop einrichten, wählen Sie die Produktbildabmessungen für Ihre Vorlage aus.
Für die beste Produktbildgröße empfehle ich die Verwendung einer Vorlage, die über die durchschnittlichen 500 und 700 Pixel hinausgeht. Das ist klein für ein Bild.
Machen Sie nicht den Fehler, Ihre Bilder manuell auf diese Größe zu skalieren, bevor Sie sie auf BigCommerce hochladen.
Wenn Sie die Auflösung um so viele Pixel verringern, erhalten Sie ein verschwommenes Bild. Bilder jeder Größe, solange sie das gleiche Verhältnis von Breite zu Höhe wie die Vorlage haben, werden beim Hochladen in Ihren Online-Shop automatisch in der Größe angepasst, ohne Zuschneiden oder zusätzlichen Platz an den Seiten.
Ich empfehle sicherheitshalber immer 1200 Pixel auf der längsten Seite des Bildes, wodurch Sie auch eine anständige Bildgröße erhalten, wenn Sie sich für die Verwendung einer Produkt-Zoomfunktion entscheiden.
Abgesehen davon gibt es keine Technologie, die Bilder vergrößern und gleichzeitig genauso klar halten kann. Stellen Sie also beim Einrichten Ihrer Vorlage sicher, dass die Zoomfunktion Ihres Produkts nicht größer ist als die Abmessungen der Datei, die Sie hochladen.

Hier sind die Einstellungen für Ihren Bigcommerce-Shop. Akamai passt die Größe für das Gerät, das Ihr Kunde verwendet, automatisch an, damit Ihre Seite so schnell wie möglich geladen wird und Ihr mobiles Suchranking höher ist.
- Erstellen Sie in Photoshop eine Leinwand in der gewünschten Größe und ziehen Sie Ihre Fotos auf die neue Leinwand und ändern Sie ihre Größe innerhalb der neuen Leinwand und nicht der Originaldateien.
- Wenn Sie Photoshop nicht haben oder möchten Sie etwas, das etwas einfacher zu bedienen ist, verwenden Sie Canva. Erstellen Sie einfach ein Design mit benutzerdefinierten Abmessungen, laden Sie Ihre Bilder hoch und ändern Sie die Größe dort. Es ist zu einfach!
6. Seien Sie konsequent.
Schließlich möchten Sie, dass Ihre Bilder einheitlich aussehen.
Ihre BigCommerce-Vorlage sorgt dafür, dass sie alle dieselbe Größe haben, und ein weißer Hintergrund sorgt dafür, dass alles schön und ordentlich aussieht.
Wenn Sie Ihre Produktbilder jedoch etwas professioneller aussehen lassen möchten, passen Sie Ihre Produktfotos so an, dass sie 80–90 % der Leinwand einnehmen.
Das bedeutet, dass selbst auf einer Seite mit unterschiedlich geformten Produkten immer noch dieses Element der Konsistenz vorhanden ist.
Da haben Sie es also. Eine Checkliste für Produktfotografie und Bildoptimierung, um sicherzustellen, dass Ihre Website schnell geladen wird, die Bilder gut aussehen und Sie mit weniger Arbeit mehr Umsatz erzielen.
FAQ zur Bildoptimierung
Die Verbesserung der Bilder Ihres E-Commerce-Shops ist eine der effektivsten Möglichkeiten, Ihren Kunden ein besseres Einkaufserlebnis zu bieten.
Bessere Bilder können Kunden dabei helfen, sich der Produkte, die sie kaufen, sicher zu sein, Ihnen helfen, in Suchmaschinen einen besseren Rang einzunehmen und die Ladezeit Ihrer Website zu verkürzen.
Mit den Ratschlägen, die Sie in diesem Leitfaden erhalten haben, haben Sie alles, was Sie brauchen, um mit der Optimierung Ihrer E-Commerce-Produktbilder zu beginnen, um mehr Traffic zu erzielen und mehr Verkäufe zu erzielen.
Lassen Sie uns zum Abschluss ein paar kurze häufig gestellte Fragen zur Bildoptimierung beantworten.
Was ist Bildkomprimierung?
Wenn Sie zum ersten Mal ein Bild hochladen, ist die Pixel- und Dateigröße oft viel größer als für Ihre Website erforderlich.
Image compression compresses an image size (makes it smaller) without sacrificing quality depending on the device the person is viewing the image from.
For example, file size needed for a high quality print photo is very high. For those, you need a hi-resolution (hi-res) image, i.e. 4608 x 3456 image will yield a 15 x 11 print. Needs for web images are lower.
What is lossless compression?
Lossless compression describes the compression of an image file in which all original data can be recovered when the file is uncompressed.
With lossless compression, every single bit of data that was originally in the file remains after the file is uncompressed.
Does your store need to worry about this? Es kommt darauf an.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
Unternehmen
- E-Commerce-Marketing:Überblick und grundlegende Strategien zur Steigerung des Umsatzes
- Sie brauchen mehr als einen Shop für Ihre E-Commerce-Site
- Der vollständige Leitfaden für E-Commerce-Produktfotografie zum Starten, Verkaufen und Stärken Ihrer Marke
- Kapitel 1 4 Arten von User Experience Research für die E-Commerce-Conversion
- Kapitel 4 So verbessern Sie die E-Commerce-Konvertierung jetzt
- SEO-Leitfaden für E-Commerce:Wie Online-Shops den organischen Traffic im Jahr 2022 steigern können
- Affiliate-Programme leicht gemacht:Eine Schritt-für-Schritt-Anleitung für E-Commerce-Sites
- Shopify vs. Shopify Plus vs. BigCommerce:Welche E-Commerce-Plattform ist die richtige für Sie?
- Wie planen Unternehmen für das Unbekannte im Jahr 2021?
-
 E-Commerce-Zahlungsabwicklung 101:Ein Leitfaden für Anfänger für kleine Unternehmen
E-Commerce-Zahlungsabwicklung 101:Ein Leitfaden für Anfänger für kleine Unternehmen Die Eröffnung Ihres E-Commerce-Shops ist aufregend. Sie haben Ihre Produkte erstellt und bezogen, Sie haben eine großartige Website erstellt, und jetzt ist es an der Zeit für einen der wichtigsten Sch...
-
 5 E-Commerce-Strategien für mehr Umsatz nach den Feiertagen
5 E-Commerce-Strategien für mehr Umsatz nach den Feiertagen Einzelhändler bekommen zurück, was sie investiert haben, wenn es um die Weihnachtszeit geht. Wenn Sie mit der enormen Nachfrage Schritt halten und Ihre Konkurrenten in den Schatten stellen können, ver...